Material Design In XAML Toolkit
2017/06/20
Webアプリではbootstrapのお世話になってますが、WPFで使えるデザインフレームワークはないのかしらと調べたら、metroではなくMaterial Design版が見つかりました。(metroも見つかりました)
Xamarinのお陰かも知れませんが、ありがたく使わせていただくことにしました。
プロジェクトはここの続きです。
Prism7を使ってやり直し中です(2018/12/22追記)
インストール
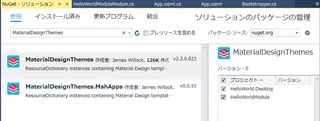
nugetでMaterialDesignThemesで検索
とりあえず両方にチェック。
HelloWorld.Desktop側の修正
App.xamlの下記の間に<Application.Resources> </Application.Resources>下記を追加
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
HelloWorldModule側の修正
HelloWorldView.xamlを修正
<UserControl x:Class="HelloWorldModule.Views.HelloWorldView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:HelloWorldModule.Views"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="300"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
TextElement.FontWeight="Regular"
TextElement.FontSize="13"
TextOptions.TextFormattingMode="Ideal"
TextOptions.TextRenderingMode="Auto"
Background="{DynamicResource MaterialDesignPaper}"
FontFamily="{DynamicResource MaterialDesignFont}">
<Grid>
<materialDesign:Card Padding="32" Margin="16">
<TextBlock Style="{DynamicResource MaterialDesignTitleTextBlock}">Hello World</TextBlock>
</materialDesign:Card>
</Grid>
</UserControl>

青線が波打ってますが…

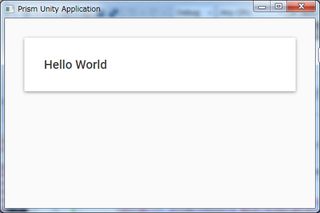
実行してみたらちゃんと表示されました。
これは楽しくなりそう。
続きはこちらで。