View-Switching Navigation
2017/06/25
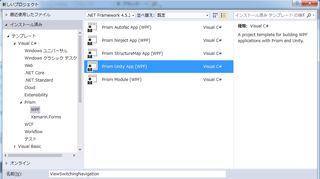
ソリューション&親プロジェクト作成
- テンプレート:Prism Unity App(WPF)(QuickstartsではMEFが使われてました…。ここからUnity版を選んでダウンロードしたはずなのですが。とりあえずこのままUnityで続けます)
- プロジェクト名:ViewSwitchingNavigation

共有コード用プロジェクト追加
- テンプレート:通常のクラスライブラリ
- プロジェクト名:ViewSwitchingNavigation.Infrastructure

ユーザーコントロール用プロジェクト追加
- テンプレート:WPFユーザーコントロールライブラリ(.NET Framework)…なんと「Windowsクラシック デスクトップ」の下に。始めたばかりだと言うのにクラシック扱いされてます。
- プロジェクト名:ViewSwitchingNavigation.Controls

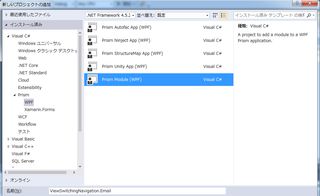
モジュール側プロジェクト追加
- テンプレート:Prism Module(WPF)
- プロジェクト名:ViewSwitchingNavigation.Calendar,ViewSwitchingNavigation.Contacts,ViewSwitchingNavigation.Emailの3つ(実際に仕事で使う場合は一つだけ作ってテンプレート化した方が楽でしょう。練習兼ねて3回同じこと繰り返します(まだそのつもり段階ですが)

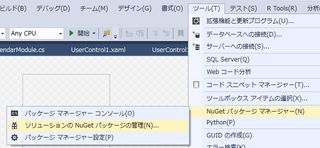
NuGetでパッケージ追加
パッケージ管理画面起動

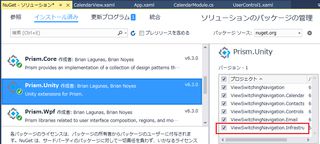
MaterialDesignThemesを追加
XAMLのViewを追加しそうなプロジェクトにはチェックを入れる。
Prism関連を追加
不要かもしれませんが、ついでに。
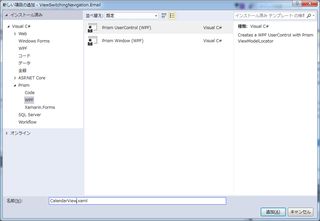
モジュール側View追加
ViewSwitchingNavigation.CalendarプロジェクトのViewsフォルダにCalendarView.xamlを追加Prism UserControlのテンプレートを使うとxamlにPrism関連のネームスペースが追加されています。

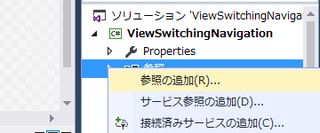
親プロジェクトから他のプロジェクトへ参照追加
ViewSwitchingNavigationプロジェクトの「参照」を右クリックして「参照の追加」を選択。
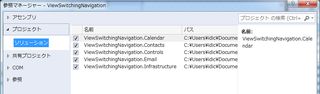
プロジェクトの下のソリューションを選択して一応全てにチェックを入れる(自信なし)。

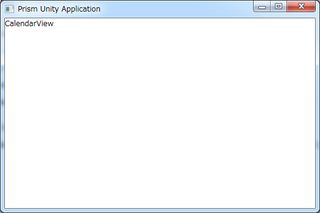
Hello Woldのおさらい
Hello World(2017版)のViewSwitchingNavigation.Calendar版。これまで順調に進んでいることを確認。

親プロジェクトのMainWindow.xamlを修正
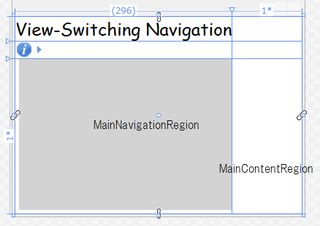
タイトル追加、MainNavigationRegionを追加。ユーザーコントロール(カスタムコントロール?まだ違いが分かりません)が使われていてエラーになる部分はカット。

ユーザーコントロールの追加
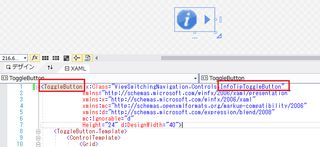
ViewSwitchingNavigation.ControlsプロジェクトにユーザーコントロールInfoTipToggleButton.xamlを追加。追加→既存項目でダウンロードしたものそのまま移植するかコードをコピペ。
新規追加してコードを追加する場合は赤枠あたりに注意。InfoTipToggleButton.xaml.csファイルの修正も忘れずに。

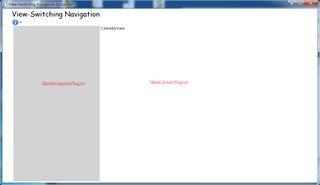
親プロジェクトのMainWindow.xamlの上でカットした部分を追加

実行してInfoTipToggleButtonの動作確認。

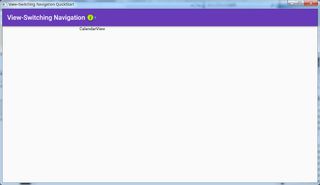
Material Designを組み込む
InfoTipToggleButtonが動かない…。画像をButtonに変えたらボタンのクリックイベントが先に走る…。状態が取れない…。標準のボタンでいいような気がして今は無視。
親プロジェクトのApp.xaml(一部)色の指定はこちらで。
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
親プロジェクトのMainWindow.xaml(ボタン動かないバージョン)
<Window x:Class="ViewSwitchingNavigation.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
xmlns:system="clr-namespace:System;assembly=mscorlib"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:controls="clr-namespace:ViewSwitchingNavigation.Controls;assembly=ViewSwitchingNavigation.Controls"
TextElement.Foreground="{DynamicResource MaterialDesignBody}"
Background="{DynamicResource MaterialDesignPaper}"
TextElement.FontWeight="Medium"
TextElement.FontSize="14"
FontFamily="pack://application:,,,/MaterialDesignThemes.Wpf;component/Resources/Roboto/#Roboto"
Title="{Binding Title}"
d:DesignHeight="300" d:DesignWidth="400">
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Button.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Shadows.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.ToggleButton.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>
<DockPanel>
<materialDesign:ColorZone Padding="16" materialDesign:ShadowAssist.ShadowDepth="Depth2"
Mode="PrimaryMid" DockPanel.Dock="Top">
<DockPanel>
<TextBlock HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="22">View-Switching Navigation</TextBlock>
<controls:InfoTipToggleButton DockPanel.Dock="Right">
<controls:InfoTipToggleButton.Popup>
<Popup>
<StackPanel MinWidth="100" MinHeight="24" MaxWidth="500" Background="White">
<TextBlock TextWrapping="Wrap" Style="{StaticResource MaterialDesignBody2TextBlock}" Padding="6">This Navigation Quickstart demonstrates navigation within Prism's Regions to show new views, move between existing views, and how to pass context to views during navigaton.</TextBlock>
</StackPanel>
</Popup>
</controls:InfoTipToggleButton.Popup>
</controls:InfoTipToggleButton>
</DockPanel>
</materialDesign:ColorZone>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="2" MinWidth="250" Margin="5,0,0,5">
<ItemsControl x:Name="NavigationItemsControl" prism:RegionManager.RegionName="MainNavigationRegion" Grid.Column="0" Margin="5" Padding="5" />
</Border>
<ContentControl prism:RegionManager.RegionName="MainContentRegion"
Grid.Column="1" Grid.Row="2" Margin="5,0,5,5" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"/>
</Grid>
</DockPanel>
</Window>