Riot.js
2017/05/23

Visual StudioのASP.NET Webアプリケーションプロジェクトで動かす場合
(Riotとお友達になれないかと思った)
エラー: 'riot' は定義されていません。
riot+compiler.min.jsをriot-compiler.min.jsに変更普通URLに+は使わないよねでファイル名を変えたらエラーが消えた。
対処法は他にもあるかも。
エラーは消えたがmountされない
tagファイルが読めていないと思われる。見慣れない拡張子なのでmime追加する必要ありそう。Web.configのsystem.webServerに下記を追加で動いた。
<staticContent> <mimeMap fileExtension=".tag" mimeType="text/plain"/> </staticContent>他にも方法ありそう。
JavaScriptの構文エラーが出る
Riot-Tagを入れてみました。%userprofile%.vs\Extensionsの下にriot-tagフォルダを作りダウンロードしたsyntaxesフォルダを中身ごと入れるだけ?
私はその前に「拡張機能と更新プログラム」からSyntax Highlighting Packを先に入れたので、単独で大丈夫かどうかは不明。
「新しい項目追加」の際、拡張子を変えるのが面倒
面倒だけならいいですが、拡張子を間違えて(.tabになっていた…)ファイルの読み込み失敗とか泣けてくるので、tagファイル用のItem Templateを作る。公式サイトからfavicon貰ってくる
http://riotjs.com/img/favicon-152x152.pngプロジェクトに下記のようなtemplate.tagファイル追加。
<$fileinputname$>
<div>
</div>
<script>
</script>
<style>
:scope {
}
</style>
</$fileinputname$>
テンプレートのエクスポート
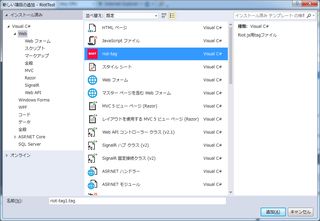
メニューから消えたと思ったらプロジェクト(P)にありました。項目テンプレート(I)を選択、一覧されるファイルから先ほど作成したtemplate.tagファイルだけにチェックを入れて次へ。
「項目参照の選択」画面は何もせず次へ。
テンプレート名(新規項目追加時のメニューに表示される)を適当に変えてアイコンを参照。
テンプレート名.zipファイルが保存される。
MyTemplate.vstemplateの修正
Zipファイルを解凍し、MyTemplate.vstemplateファイルの下記の部分をtrueに変える。
テンプレートの配置
新しい項目の追加時に「Web」の下にいて欲しいので解凍フォルダを丸ごと\Documents\Visual Studio 2017\Templates\ItemTemplates\Visual C#\Web配下に移動(Webフォルダは自分で作成)。(Zipに固める場合はフォルダではなくファイルを選択してZipへ送らないと一覧に出てきません。)
一度間違ったものを登録するとファイルやフォルダを消しても残るので、キャッシュを消したい場合は、Visual Studioを落としてから開発者用コマンドプロンプトを立ち上げdevenv /installvstemplates を実行してからVS起動。
確認

新規追加してアイコンが現れたら選択して、出来上がったファイルのタグ名がファイル名と同じに置き換わっていることを確認。