Riot.js + TypeScript + gulp
2017/06/12
.tagファイルの変更
scriptタグにtype属性"text/typescript"を追加。
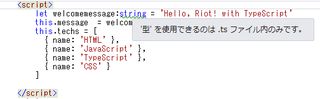
<script type="text/typescript">
let welcomemessage:string = 'Hello, Riot! with TypeScript'
this.message = welcomemessage
this.techs = [
{ name: 'HTML' },
{ name: 'JavaScript' },
{ name: 'TypeScript' },
{ name: 'CSS' }
]
</script>
これがないと下記のように怒られます。
typescript-simpleのインストール
package.jsonにtypescript-simpleを追記。
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
"gulp": "^3.9.1",
"riot": "^3.6.0",
"gulp-riot": "^1.1.1",
"typescript-simple": "^8.0.0" // 追記分
}
}
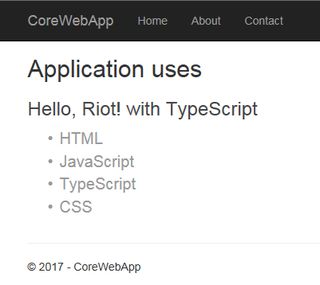
ビルドして完了
タスクランナー エクスプローラーで「実行」してビルド後、プロジェクトを実行。
gulpfile.jsの修正不要でした。scriptタグの属性を見てtypescript-simpleを呼びに行くようです。
tsconfig.jsonファイルもファイル自体使わずとりあえずデフォルトで。