2020/07/19(日)テキストボックス内のクリアボタン
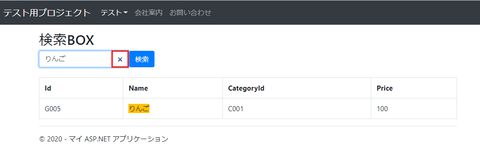
一番影響デカイのが赤枠部分のクリアボタンが消えてしまったこと。

CSVのダウンロード時にフォルダ開くのにワンクリック増えたとかはまだ我慢できますが、このクリアボタンは重宝してたので慣れたくない感じだったので調べました。
今までどのブラウザでも表示されていたと思っていたら、マイクロソフトさんの独自の仕様(::-ms-clear 疑似要素)だったようで。
新しいEdge等で似たようなクリアボタンを表示させるには
<input type="text">ではなくHTML5で追加された
<input type="search">に変えれば、一部対応していないブラウザはあるけれどEdgeでクリアボタンが表示される。
WebFormの場合はTextModeをSearchに。
<asp:TextBox ID="txtKeyword" TextMode="Search" runat="server"></asp:TextBox>ただしbootstrap3を使っている場合は消されて(display:none)しまうので、bootstrapを読み込んだ後でさらに上書きする必要がある。
<style>
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: searchfield-cancel-button;
}
</style>
上の画像はVS2019でbootstrap4だったのでちゃんと表示されました。ということでTextMode=Searchを付けてまわることに。