Riot.js + gulp
2017/06/11
まったく初めてのgulpです。
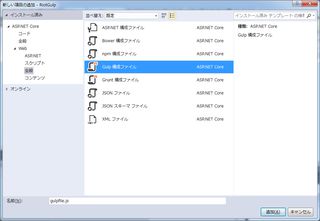
テンプレート選択
「ASP.NET Core Web アプリケーション(.NET Framework)」という、どっちやねん?と言いたくなるようなテンプレートを選択。
選択肢があまりありません。慣れないCoreテンプレートで「空」はしんどいので無難な選択。

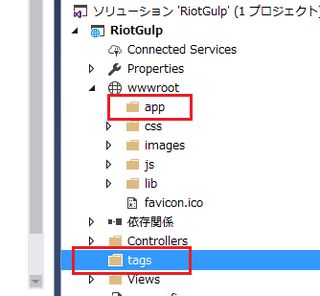
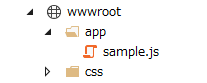
コード用フォルダを作成
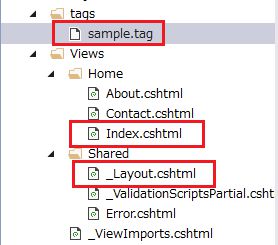
wwwrootの下のappは.js書き出し用。プロジェクト直下のtagsは.tagファイルの保存用。

riot.jsの追加
「依存関係」を開いてBowerを右クリックして「Bower パッケージの管理」を選択。JavaScriptやCSSなどクライアント側のパッケージはBowerを使うのが流行りみたいですね。
「bower.jsonを開く」でjsonを直接編集できるようですが、riotは紛らわしいapiがあるので、アイコン確認できるGUIで。
※検索して出てこず、jsonを直接編集したら出てきたことも。json直接編集で追加したライブラリが「Bower パッケージの管理」では表示されなかったり。どちらから追加してもまったく同じと言うわけではなさそう。

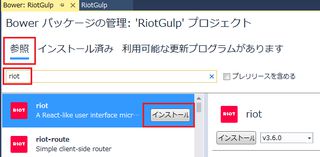
「参照」タブに切り替え、riotで検索。riotの「インストール」。しばらく時間がかかります。

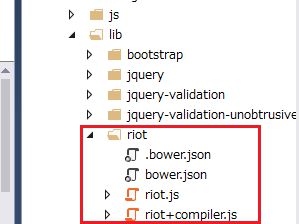
終わるとlibフォルダの中にriotフォルダができ、ファイルが保存されています。

npmでパッケージ取得
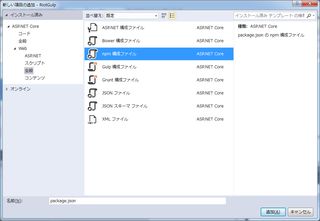
VSのバージョンや選択したテンプレートによっては最初からプロジェクトに含まれていることもあった気がしますが、見つからなかったので、package.jsonを追加。
devDependenciesにgulp、riot、gulp-riotを追加。
"gulp":まで入れて待つと候補が表示されます。どれを選択するかはお好みで。

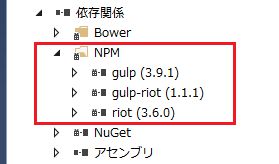
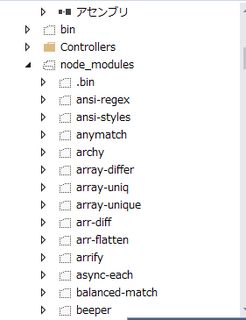
Bowerよりさらに時間がかかって終了するとNPMのフォルダができて指定したモジュールが保存されています。

時間かかるはずです。見えている以外にも大量のモジュールがダウンロードされています(ディスク上のサイズ:13.7M!)。
これが嫌な場合は、直接npmのコマンドを叩く方法もあるようですが、まずはgulpで。

コーディング

sample.tagの追加
公式の「試す」から
<sample>
<h3>{ message }</h3>
<ul>
<li each={ techs }>{ name }</li>
</ul>
<script>
this.message = 'Hello, Riot!'
this.techs = [
{ name: 'HTML' },
{ name: 'JavaScript' },
{ name: 'CSS' }
]
</script>
<style>
:scope { font-size: 2rem }
h3 { color: #444 }
ul { color: #999 }
</style>
</sample>
Views/Home/indexの修正
不要部分をごっそり消して入れ替え
@{
ViewData["Title"] = "Home Page";
}
<div class="row">
<div class="col-md-12">
<h2>Application uses</h2>
<sample></sample>
</div>
</div>
<!-- ここに riot.jsへのリンクが挿入される -->
<!-- scriptは下記sectionの中に入れないとriotが見つからない -->
@section Scripts{
<script>riot.mount('sample')</script>
}
Views/Shared/_Layout.cshtml
riot.js(コンパイラ無し版)へのリンク追加
↑省略
<environment names="Development">
<script src="~/lib/riot/riot.js"></script>
</environment>
<environment names="Staging,Production">
<script src="~/lib/riot/riot.min.js"></script>
</environment>
@RenderSection("Scripts", required: false)
</body>
</html>
分かりやすいように今回のサンプルで不要なものは消しましたが、残したまま追加でも問題ないでしょう。Gulpの準備
gulpfile.jsを追加

ファイルを編集
このあたりを参考に、今回はオプション無しで。繰り返しますが、初めてのgulpです(嘘書いているかも知れません)。本当はTypeScriptを使いたい。
/*
This file is the main entry point for defining Gulp tasks and using Gulp plugins.
Click here to learn more. https://go.microsoft.com/fwlink/?LinkId=518007
*/
var gulp = require('gulp');
var riot = require('gulp-riot');
gulp.task('riot', function () {
gulp
.src('tags/*.tag')
.pipe(riot({
// option
}))
.pipe(gulp.dest('wwwroot/app/'))
;
});
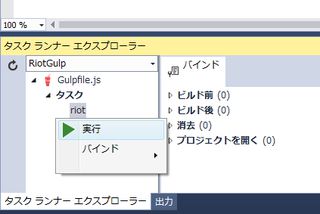
タスクの実行
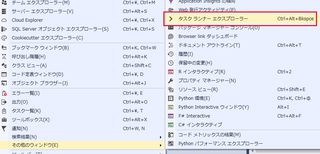
「表示」→「その他のウィンドウ」→「タスクランナー エクスプローラー」VSのバージョンによってメニューにない場合は、拡張機能で追加可能かも。

上で定義した「riot」が表示されているので(されていない場合はリロードアイコンクリック)、右クリックして実行。

余談
- 「タスクランナー エクスプローラー」はgulpだけではなく、Gruntでも使われます(RiotのコンパイルをGruntでやりたい場合はgrunt-riotを利用)。
- npm scriptsを直接叩きたい場合はNPM Task Runnerという拡張機能もあるようです。
- jsファイルやcssファイルの結合、圧縮等はこのテンプレートではbundleconfig.jsonで定義するようになっています。このあたりも一緒に組み込む場合は、bundleconfig.jsonを右クリックしてgulpfile.jsに書き出せ、とありますがCommunity版だからかメニューに無し。
コンパイル後のファイル確認
gulp.dest('wwwroot/app/')
で指定したフォルダに.jsができているのを確認。
Views/Home/indexを修正
出来上がった.jsファイルへのリンク追加。ファイル名間違い防ぐため(.tagにしてしまったり)、ファイル作成後にリンクした方が確実。

実行