Visual Studio2017でTypeScript
2017/06/07
テンプレート選択

このあたりに専用のテンプレートがあったはずなのに見つからず。
VS2017インストール時の選択漏れかもしれませんが、JavaScriptを利用するテンプレートなら何でもいいので、一番揃っているMVCを選択。


チュートリアルにサーバーとの連携部分は無いので、Web APIにチェックは入れず。
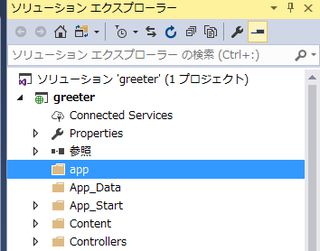
appフォルダ作成
チュートリアルにはありませんが、tsを入れるフォルダを作成。フォルダ名はappだと一番上に来て探しやすいので好きです。

appフォルダにgreeter.tsファイルを追加

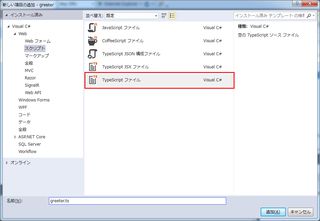
appフォルダを右クリック→追加→新しい項目と選択。

「TypeScript ファイル」のテンプレートを選択。
テンプレートの中身は空です。
greeter.tsにコードを追加

追加して保存すると、普段より時間がかかります。
それもそのはず、保存と同時にjsに変換されるようです。
「全てのファイルを表示」すると2つのファイルが出来上がっています。
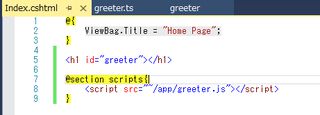
Viewから出来上がったjsにリンク
HomeControllerのIndexを使いました。不要部分をざくっと消してjsで置き換えるためのh1タグとjsへのリンクを追加。

greeter.tsを修正
修正後保存を忘れずに。
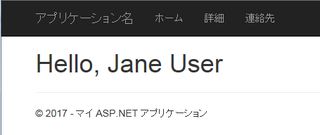
実行

発行

プロジェクトを右クリックだと「公開」になってる…

発行先フォルダのapp内。なぜかgreeter.js.mapまで発行されていますが、要らないような?
違う型を入れると怒られます

感想
環境の構築は全く不要、コンパイルも自動でしてくれる、で非常に敷居が低かったです。型のチェックもありがたいですが、慣れた感じ(定義が後ろにあってC#よりはVBっぽい気もしますが、VBより違和感無い)の書き方でJavaScriptが書けるというのがありがたみ大きい気がします。クロージャとかプロトタイプとか苦手なんで…。