Hello World(2017版)
2017/06/20
Prismのモジュールを使ったHello Worldです。元ネタは2013版と同じ。
親のXAML(MainWindow.xaml)にregionを追加してそこに表示するモジュールはIModule型で作成。
利用可能なModuleの一覧(ModuleCatalog)にModuleを追加する方法には、コード、XAML、config、特定のディレクトリに入れる等あり。
権限(人)単位で制御するにはコードで、インストール場所単位で制御するにはディレクトリにポンが楽そう。
このチュートリアルはコードを使う方法です。
モジュールをどの場所(region)に表示するかを制御するのがRegionManager。
モジュールのコンストラクタがRegionManagerのインスタンスを受け取るので、モジュール側から自分の表示場所を指定できる。
親を変更しなくても、モジュールを追加したり、表示場所を変更したりできそう。
なかなかいい感じ。
作成手順
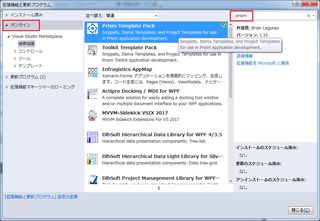
Task 0:Prism Template Packを入れる
既に入っている場合はここをスキップ。

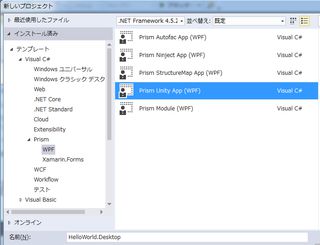
Task 1:Prismライブラリを利用するソリューションを作成
- 新規プロジェクトの作成
プロジェクト名:HelloWorld.Desktop

Bootstrapper.csはできている、XAMLにRegionもできている、で何もすることありません。
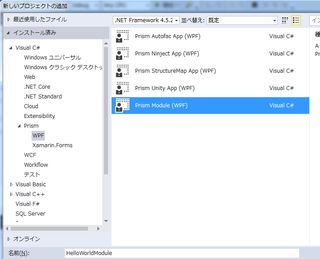
Task 2:モジュールを追加する
- モジュール側の新規プロジェクトを追加
プロジェクト名:HelloWorldModule


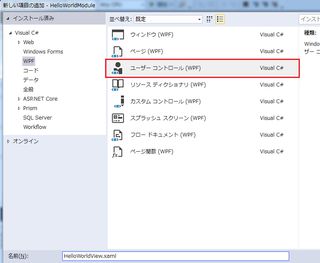
Task 3: モジュールにViewを追加
ViewsフォルダにHelloWorldView.xamlを追加

Gridタグ内にTextBlockを追加し、Textや見た目を変更

Task 4: 両方のプロジェクトを紐付ける
HelloWorld.DesktopにHelloWorldModuleの参照を追加

HelloWorld.Desktop側の修正
Bootstrapper.csに下記を追加using Prism.Modularity;
protected override void ConfigureModuleCatalog()
{
var catalog = (ModuleCatalog)ModuleCatalog;
catalog.AddModule(typeof(HelloWorldModule.HelloWorldModuleModule));
}
HelloWorldModule側の修正
HelloWorldModuleModule.csのInitializeメソッドを修正ここではまった。Regionの名前をデフォルトのままにしていたにもかかわらず、2013版のコードを貼り付けたため、指定のRegion(MainRegion)が見つからないにもかかわらずエラーにならず、何も表示されない状態。
public void Initialize()
{
//throw new NotImplementedException();
_regionManager.RegisterViewWithRegion("ContentRegion", typeof(Views.HelloWorldView));
}
ContentRegionに変えて無事表示。