2017/05/04(木)とりあえずIonicで遊んでいます
分からなくて検索すれば、2系よりも1.3系の方が見つかりやすいし、逆に今更1.3も有りかも!?
Ionicに傾きかけている理由
MonacaのPersonalプランではCordovaプラグインが追加できない
一番格安の有料プランが月額980円から2,160円に変わると知って、あわててPersonalプランの申込みをしたのですが、プラグインのインポートをしようとすると、「Your plan does not support Cordova Plugins」という表示が出てガーン。とりあえず支払い済みの1年はこのまま使い続けるとして、1年後に検討の余地を残したい。
ドキュメントが分かりやすい?
自分でもよく分かりませんが、Ionicの方がやりたいことがどうすればできるのか探しやすかった気がします。OnsenUIで苦労した後だったからかも知れませんが(^^;)。Listに削除ボタン配置したり、ドラッグで並べ替えたりが最初から準備されていて、メインのドキュメントで事足りたからかも。
ドキュメントがCss ComponentsとJavaScriptに分かれていてbootstrapのお世話になっている者としてはとっつきやすいような気も。
2017/04/25(火)やっとテンプレート決めました(?)

クラウド版Monacaで現在使えるのは赤枠で囲んだもののみ。
今更jQueryやgetElementByIdでゴリゴリ書くのはしんどいので、Angular 1でいくのは決まったのですが、Onsen UIとIonicの間でゆらゆらしてました。
最初、テンプレートのファイル構成がIonicの方が分かりやすく、ドキュメントもIonicの方が1箇所にまとまっていてとっつきやすそうに感じたのでIonicを選択したのですが、これが間違いのもと。
こちらのドキュメントが実はVer.2のものになっていて、Monacaのテンプレートのバージョンとは記述が違う。ドキュメント通りに書いても無視され、デザインが崩れる。
で、結局Ver.1のドキュメントを見つけられずにOnsen UIで行くことに決めました。
クラウド版を使う場合、選択肢はほとんど無い感じがする。
テンプレートにあるons.bootstrapって何?
使わなくてもよさそうです。慣れた記述で書けます。ただ、ons.bootstrapを消す場合は、ng-app=をつけるのを忘れないように。Angular系のモジュールを追加する場合は注意が必要

angular-touchをインストールしたので、angular-touch.min.jsにチェックを入れたくなりますが、ここにチェックを入れたファイルはcomponentsフォルダのloader.jsに取り込まれるようです。
これがangular.jsよりも上になっています。ここではチェックを入れずに手でヘッダに参照追加した方が安心です。
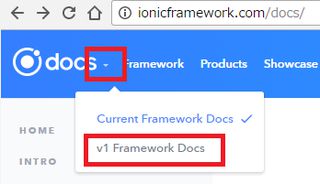
Ionic Ver.1のドキュメントが見つかった…

そんなこんなで苦労してブログにまとめようとしたら、今まで見えていなかったものが見えたじゃない。
いまさらどうしよう…。ちょっと触って見るか?
とりあえずタイトルに(?)付けておきましょう。
2017/03/23(木)Monaca始めました
ストアで公開するには色々お金もかかりそうですが、それはそれとして動くものができるかどうか、ボケ防止かねて試してみようと思います。
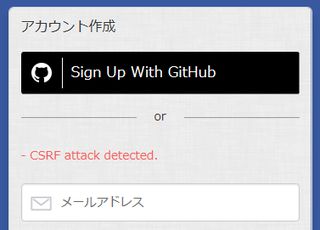
Monacaに登録しようとしたら何も悪い入力していないのにCSRF attack detectedという恐ろしいエラーが出ます。

原因検索して、Chrome入れました。
HTML5を使ったアプリを開発しようという人間がIEをデフォルトにしているとは想定外なんでしょうね(^^;)。
メールアドレスとパスワードだけで登録完了。
しばらく無料のベーシックプランで遊んでみようと思います。