2017/04/25(火)やっとテンプレート決めました(?)

クラウド版Monacaで現在使えるのは赤枠で囲んだもののみ。
今更jQueryやgetElementByIdでゴリゴリ書くのはしんどいので、Angular 1でいくのは決まったのですが、Onsen UIとIonicの間でゆらゆらしてました。
最初、テンプレートのファイル構成がIonicの方が分かりやすく、ドキュメントもIonicの方が1箇所にまとまっていてとっつきやすそうに感じたのでIonicを選択したのですが、これが間違いのもと。
こちらのドキュメントが実はVer.2のものになっていて、Monacaのテンプレートのバージョンとは記述が違う。ドキュメント通りに書いても無視され、デザインが崩れる。
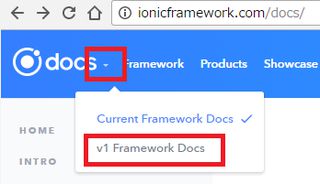
で、結局Ver.1のドキュメントを見つけられずにOnsen UIで行くことに決めました。
クラウド版を使う場合、選択肢はほとんど無い感じがする。
テンプレートにあるons.bootstrapって何?
使わなくてもよさそうです。慣れた記述で書けます。ただ、ons.bootstrapを消す場合は、ng-app=をつけるのを忘れないように。Angular系のモジュールを追加する場合は注意が必要

angular-touchをインストールしたので、angular-touch.min.jsにチェックを入れたくなりますが、ここにチェックを入れたファイルはcomponentsフォルダのloader.jsに取り込まれるようです。
これがangular.jsよりも上になっています。ここではチェックを入れずに手でヘッダに参照追加した方が安心です。
Ionic Ver.1のドキュメントが見つかった…

そんなこんなで苦労してブログにまとめようとしたら、今まで見えていなかったものが見えたじゃない。
いまさらどうしよう…。ちょっと触って見るか?
とりあえずタイトルに(?)付けておきましょう。