初めてのWPF 8日目
2019/01/21
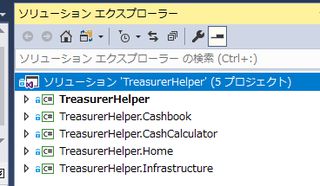
プロジェクト名を変更

Homeモジュールは一旦削除し、TreasurerHelper.Homeを新たに作成。
作成されたモデル等のモジュール名が「HomeModule.cs」のままだったのでCashCalculatorはTreasurerHelper.CashCalculatorに名前を変更。
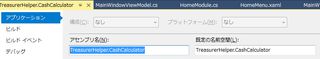
デバッグでエラー潰しながらビルド成功すると作成されたdllはCashCalculator.dllのまま。
プロジェクトのプロパティでアセンブリ名を変更する必要ありました。

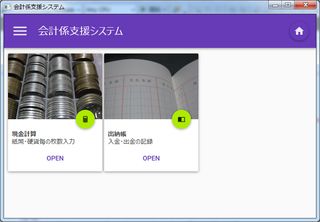
Homeモジュール上にHomeモジュールへのリンクは不要なので、メニュー一つだけでは寂しいのでもう一つ出納帳モジュール追加。
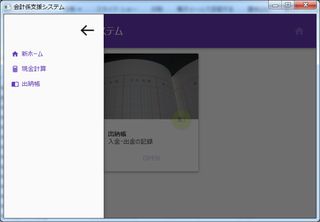
モジュール側からHomeモジュールのViewに画像を表示
デザインそのままいただきました。それでも画像や余白のせいでしょうか、デザイナーさん入っていない感があります(^^;)。
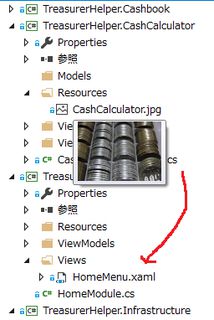
画像の保存場所
自分のメニュー用の画像は自分のプロジェクトに保存したい。
pack://~というMaterialDesignを参照する時によく出てくるやり方で表示できました。
menuService.AddMainMenuItem(new MenuItem { Title = "現金計算", IconName = "Calculator", Description = "紙幣・硬貨毎の枚数入力",
NavigatePath = "TreasurerHelper.CashCalculator.Views.CashCalculator",
DisplayOnHome = true,
ImageSource = "pack://application:,,,/TreasurerHelper.CashCalculator;component/Resources/CashCalculator.jpg"
});
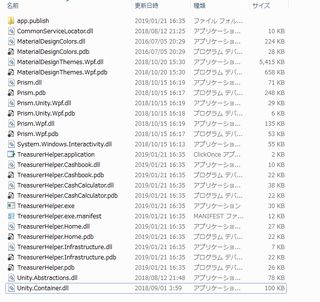
ビルド後の画像はどこに?
binフォルダの中ではモジュールのdllは同じフォルダ内になるしResourcesのフォルダ名や画像ファイル名が被ったらどうなるのか心配したら、出力されたファイルに.jpgファイルは見つかりません。それでもexeを実行するとちゃんと画像が表示されます。

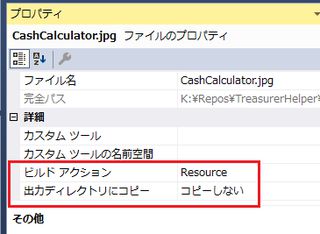
画像のビルドアクション
プロジェクトに画像を追加した際、デフォルトでファイルの「ビルドアクション:リソース、出力ディレクトリにコピー:コピーしない」になっているためのようです。
ファイルをコピーし忘れる心配がないのはいいですが、「もっといい画像あるからこれ使って」とか言われたらビルドし直す必要が出てきます。
「ビルドアクション:なし、出力ディレクトリにコピー:新しい場合はコピーする」に変えたらちゃんと出力されました。
ところが画像へのパスの指定方法が分からず、一旦元に戻しました。

ドロワー用メニュー一覧とホーム用メニュー一覧
ホーム画面にホームモジュールの表示は不要ですが、ドロワーには必要。MenuItemのリストは一つでHomeモジュールのViewModelでLinqで省いて渡せばいいわ、と思ったところLinq使ったとたんHomeでのメニューが消える…。調査は後回しにし、引いても駄目なら押して見る。
public void AddMainMenuItem(MenuItem menuItem)
{
MainMenuItems.Add(menuItem);
if (menuItem.DisplayOnHome)
{
HomeMenuItems.Add(menuItem);
}
}

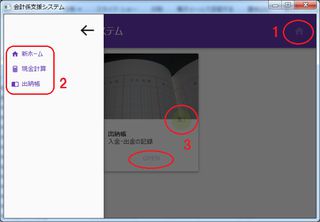
モジュールのViewからMainWindowViewModelのコマンドを呼ぶ

色々心配しましたが、Viewがモジュール間にまたがっていても通常の入れ子になったViewと違いは無い。親のViewのViewModelが継承されている。
1.MainWindow.xaml
通常のバインド
Command="{Binding NavigateCommand}"
2.MainWindow.xaml内のItemTemplateから
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource AncestorType=ItemsControl}}"
3.HomeModule内のHomeMenu.xamlから
他にも書き方あるかも知れませんが一番てっとりばやそうなので
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}}"