DocFXでPDF作成
2019/08/15
wkhtmltopdfのインストール
第一の難関でした。インストールし、環境変数にPathも追加しコマンドプロンプトでwkhtmltopdf -Vするとちゃんとバージョンが表示されるにも関わらず、下記のエラーが出てPDFが作成されない。
(環境はWin10でVS2019です)
wkhtmltopdf is a prerequisite when generating PDF. Please install it from https://wkhtmltopdf.org/downloads.html and save the executable folder to %PATH% first. Alternatively you can install it from https://chocolatey.org with `choco install wkhtmltopdf`.ユーザーの環境変数ではなくシステムの環境変数に追加してもダメ。
VSを管理者として実行してみたらエラー解消。
一度解消すると、その後普通にVS起動してもエラー出ず。
pdfフォルダを作成し、中にtoc.ymlを置く
toc.yml
- name: Articles href: ../articles/toc.yml - name: Api Documentation href: ../api/toc.yml
docfx.jsonにPDF関連のセクション追加
wkhtmltopdfのオプション
wkhtmltopdfのオプション一覧はこちらdocfx.jsonで指定する場合は"wkhtmltopdf":だけでなく"additionalArguments":が必要。
ページ番号を表示させる場合の例
...
"pdf": {
"wkhtmltopdf": {
"additionalArguments": "--footer-center [page]"
},
"content": [
...
PDF用CSSの調整
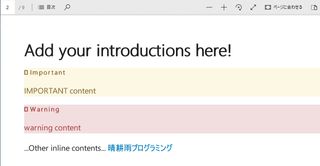
デフォルトのままのCSSだとIMPORTANTやWARNINGなどのデザインが崩れています。しかも日本語化したはずのIMPORTANTやWARNINGもそのまま表示されています。

デフォルトのPDF用テンプレートをエクスポート
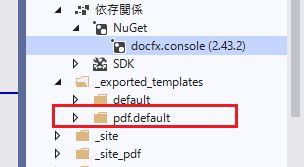
こちらでWebサイト用のテンプレートをエクスポートしたのと同様、PDF用のデフォルトテンプレートをエクスポート。docfx template export pdf.defaultエクスポートが成功すると、pdf.default フォルダが追加されます。

カスタムテンプレートの作成
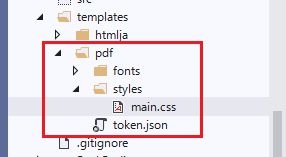
- fontsフォルダがエクスポートしたpdf.defaultにはなかったので、defaultからコピー。
- main.cssは元々空なので、エクスポートしたものをコピーしなくても同じ名前で作成した方が文字コードUTF-8になるかも。
- token.json:唯一pdf.defaultからコピー。

docfx.jsonの編集
"pdf": {
"template": [
"pdf.default",
"templates/pdf"
],
main.cssに追記
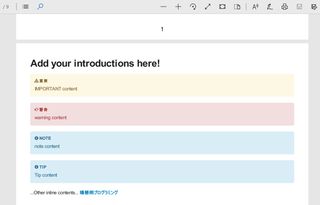
padding入れたり、アイコン(glyphicons)のコード変えたり(Web版と違うことに気づいた自分えらい)してかなり近づきましたが、ボーダーとフォントサイズが違いそう。※2020/02/04 ボーダー周りを修正

@font-face {
font-family: 'Glyphicons Halflings';
src: url(../fonts/glyphicons-halflings-regular.eot);
src: url(../fonts/glyphicons-halflings-regular.eot?#iefix) format('embedded-opentype'),url(../fonts/glyphicons-halflings-regular.woff2) format('woff2'),url(../fonts/glyphicons-halflings-regular.woff) format('woff'),url(../fonts/glyphicons-halflings-regular.ttf) format('truetype'),url(../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular) format('svg')
}
.NOTE, .TIP, .WARNING, .IMPORTANT, .WARNING, .CAUTION {
border-style:solid;
border-width:1px;
border-radius: 5px;
padding: 15px;
margin-bottom: 20px;
}
.NOTE, .TIP {
border-color: #bce8f1;
color: #31708f;
background-color: #d9edf7;
}
.IMPORTANT, .CAUTION {
border-color: #ebccd1;
color: #a94442;
background-color: #f2dede;
}
.WARNING {
border-color: #faebcc;
color: #8a6d3b;
background-color: #fcf8e3;
}
.IMPORTANT h5, .CAUTION h5 {
color: #a94442;
}
.WARNING h5 {
color: #8a6d3b;
}
.NOTE h5, .TIP h5, .WARNING h5, .IMPORTANT h5, .CAUTION h5 {
font-size:14px;
text-transform: uppercase;
font-weight: bold;
margin-top: 0;
}
.NOTE h5, .TIP h5 {
color: #31708f;
}
.NOTE h5:before, .TIP h5:before, .WARNING h5:before, .IMPORTANT h5:before, .CAUTION h5:before {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: .2em;
font-weight: normal;
}
.NOTE h5:before {
content: "\e086";
}
.IMPORTANT h5:before, .CAUTION h5:before {
content: "\e127";
}
.WARNING h5:before {
content: "\e107";
}
.TIP h5:before {
content: "\e086";
}
.NOTE > p, .WARNING > p, .IMPORTANT > p, .CAUTION > p, .TIP > p {
margin-top: 5px;
margin-bottom: 0;
}
*, :after, :before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
表紙をつける
pdfフォルダ内にcover.mdを追加

cover.mdに表紙用のスタイル適用
--- documentType: cover --- # The real cover page title
表紙用スタイルをカスタマイズ
cover.html.primary.tmplを上書き
詳しくはこちら
TOC(目次・Table of Contents)
下記の右側部分。デフォルトで作成される。
ページ番号が表示されないのは現在の仕様。ulタグのループになっている。
ページ番号表示しようとしたらテーブルにする気がする。
wkhtmltopdfのtocはページ番号付き。ただし最新の安定版ではバグによりtocが作成されない。
outline(しおり・ブックマーク)
DocFXのオプション
| DefaultOutline | toc.ymlを元にブックマーク作成?(デフォルト) |
| WkDefaultOutline | HTML内のhXを元にブックマーク作成 |
| NoOutline | ブックマークを作成しない |
タイトルとジャンプ先ずれる。
スクロール位置によってジャンプ先が異なるような気もして安定しない。
似たような報告がされているけれど既にClose済み。Nugetのバージョンによるものかもしれません。
WkDefaultOutlineを使うかNoOutlineにする。
WkDefaultOutline
"pdf": {
"outline": "WkDefaultOutline",
ジャンプ先はきれいに安定するようになりましたが…
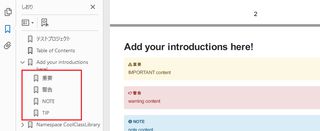
「重要」「警告」などはh5で囲まれていたはず。勘弁してください状態。
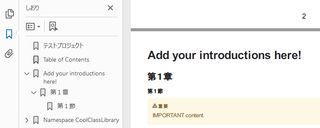
試しにアラートの前にh2とh3を追加しアウトラインを3層までに制限してみました。
"pdf": {
"outline": "WkDefaultOutline",
"wkhtmltopdf": {
"additionalArguments": "--footer-center [page] --outline-depth 3"
},

これで使い物になるかどうかは使う人の判断で(^^;)。
※hXタグから自動で作成されるため、docfx.json内のtocTitleオプションも無視されます。
「Table of Contents」を日本語にしたい場合は、テンプレート(toc.html.tmpl)を日本語化しましょう。
