2019/05/19(日)Visual Studio 2019からCordovaが消える
Visual Studio 2019 = .NET Core 3.0と思っていたら、プルダウンに出てこず調べたら未だPreview段階。
ここでインストールしてもまた入れ直す必要出てくるので、それまでの間Cordovaで遊ぼうと思ったらVisual Studio 2019から Apache Cordovaは消えたようです。Visual Studio CodeもしくはVisual Studio 2017を使えと。ずいぶんと思い切ったことをしてくれますね…。
Visual Studio Codeを入れるかどうか迷ってます。
2019/05/06(月)MSTest、xUnit、NUnit

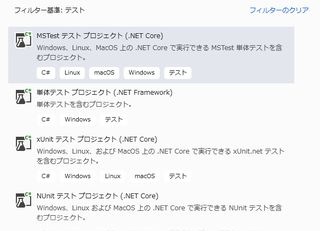
Blazor電卓のテストプロジェクトを作成しようとテストでフィルターかけたら同じアイコンで4っつも抽出されました。
今まで使っていたのは.NET Frameworkだったので2番目のはず。
今回はBlazorで.NET Coreなので、MSTest、xUnit、NUnitの3択。
始めて目にする一番上のMSTestを試してみたら、見慣れた感じのプロジェクトができました。
使い慣れたこれでいこうかとも思いましたが、公式ドキュメントではなんとなくxUnit押しな感じ。
例題がちょうどCalculatorなのとやってることはMSTestと違わない(こだわりあるほどMSTestを使い込んでいない)ので、xUnitで行くことにしました。
2019/02/24(日)VS2019でBlazor
先にVS2019を入れてしまったからでしょうか。
正しくはこちらの順序にあわせた方が安心です。
色んなエラー画面見ました。
.NET Core SDK 3.0を入れたのに有効になってない?

ここにあるのとほぼ同じ現象。
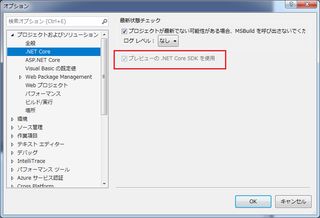
バグじゃない、仕様です。下記にチェックを入れろ、というそっけない返答。

確認したところグレーアウトしていて有効になっているのかどうか不明。
インストールした.NET Core SDKが64ビット用だったのが間違ってたのか?(VS2019を含めVS自体は全てC:\Program Files (x86)の下にインストールされているので)と思い一旦64ビット版をアンインストールし32ビット版を入れる。
SDKが複数見つかりました
エラー rzc generate exited with code -2147450730.ちゃんとアンインストールしたはずなんですが、調べるとSDKを両方インストールした時に出るエラーと似てる。
いずれにせよ64ビットマシンでは64ビット版を入れるのが正解らしい。
しょうがないので32ビット版をアンインストールし、再び64ビット版を入れる。
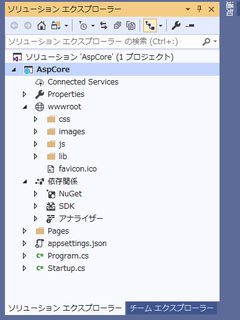
Blazorプロジェクト作成前に切り分けのため通常のWebアプリを作成してみる
最初にちょっと依存のエラーは出たものの気長に待てばちゃんと解決され、立ち上がった。
Blazorを試したらなぜか動いた
Microsoft.NET.Sdk.WebをMicrosoft.NET.Sdk.Razorに変えたりnetstandard2.0をnetstandard3.0に変えたり試行錯誤しましたが、結局プロジェクトファイルは特にいじることなく下記の初期状態で動いています。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<RunCommand>dotnet</RunCommand>
<RunArguments>blazor serve</RunArguments>
<LangVersion>7.3</LangVersion>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor" Version="0.8.0-preview-19104-04" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.8.0-preview-19104-04" PrivateAssets="all" />
<DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.8.0-preview-19104-04" />
</ItemGroup>
</Project>

2019/02/23(土)Visual Studio 2019 Preview
Visual Studio 2019 Previewの動作環境を確認したらなんとWindows7が対象になっていたので、入れてみました。
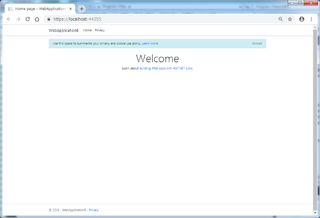
違和感のある起動画面

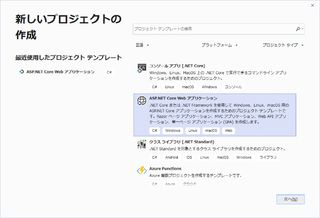
インストールしたのはBlazor用に最低限のASP、Core関連のみ。

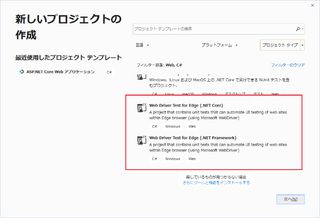
Edgeを使ったUIの単体テストが出来るんでしょうか…。

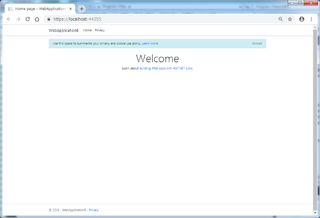
ちゃんと動くかどうかとりあえずRazor Pagesのプロジェクトを立ち上げてみました。

プロジェクトの中に入ってしまえばそれほど違和感ありません。
違いが無いのも当然、.NET Core2のテンプレート使ってました。
Core3のテンプレートで作成した画面。