コメントからドキュメント作成
2019/07/25
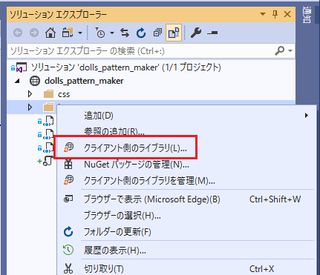
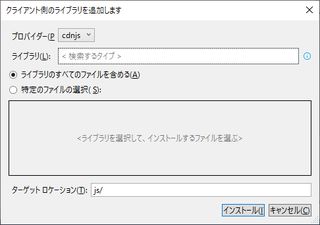
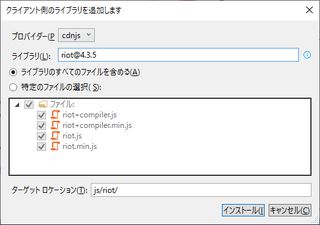
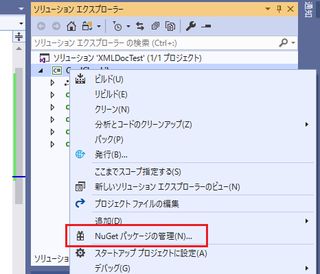
Nugetを使いましょう

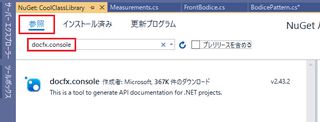
docfx.console で検索

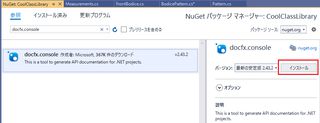
インストール

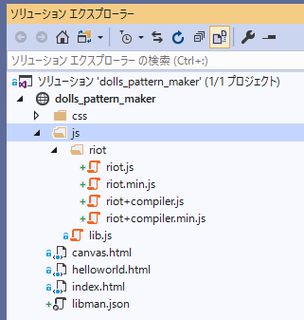
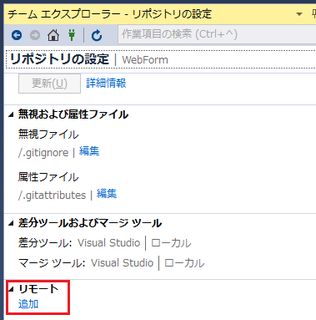
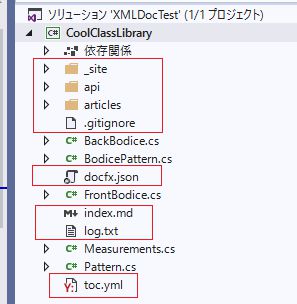
プロジェクトをビルドすると赤枠で囲んだ部分が勝手に追加されます。

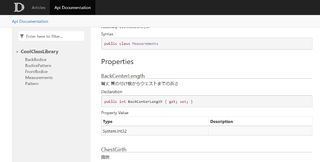
_siteの中にHTML版ドキュメントが作成されている
GitHub等でなんとなく見覚えのあるサイトが立ち上がります(^^;)。
PDFにするにはdocfx.jsonをいじる必要ありますが、HTMLだけならデフォルトで大丈夫。
コードを変更しビルドする度にドキュメントが更新されます。
いくらずぼらな人間でもこれくらいならメンテできそう。
より良いドキュメントを目指すならsummaryとreturns以外のタグも覚えましょう。
※マークダウンファイルも追加されますが、日本語で編集する場合は文字コードをUTF-8に変える必要あり。
テンプレートのカスタマイズ(日本語化)
デフォルトのテンプレートをエクスポート
cmdでプロジェクトのルート(docfx.jsonファイルのある場所)に移動し下記のコマンドを実行docfx template export default※nugetでインストールした場合はPathが通っていないのでdocfxの前にパスを追加必要。
インストール場所が分からない場合はソリューションエクスプローラーで依存関係→NuGet→docfx.consoleを選択しプロパティで探す。実際にフォルダを開き、exeの場所を確認。
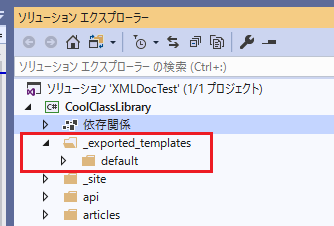
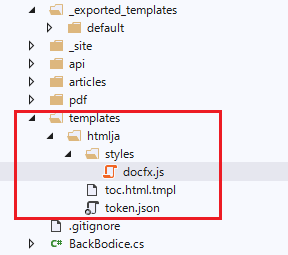
エクスポートが成功すると、下記のようなフォルダが作成される。

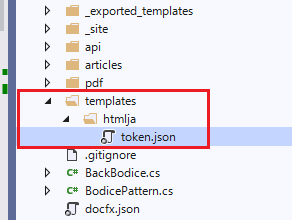
token.jsonをコピー
pdf用のテンプレートと区別がつきやすいようにhtmljaとしましたが、エクスポートしたテンプレート名+jaの方が良かったかも。フォルダ名は任意です(docfx.jsonでフォルダ名指定)。ここではhtmljaで通します。

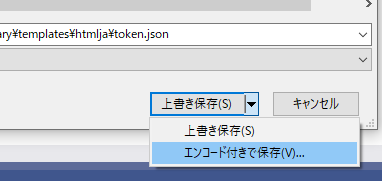
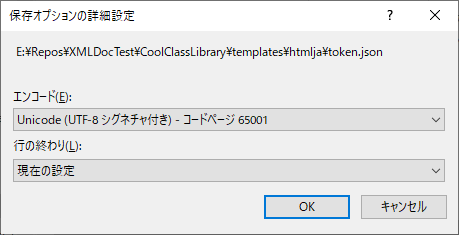
token.jsonを編集
そのままだと日本語を入れると文字化けするので、文字コードをユニコードに変更

key:valueのvalue側を日本語に。
"fieldsInSubtitle": "フィールド", "propertiesInSubtitle": "プロパティ", "methodsInSubtitle": "メソッド", "eventsInSubtitle": "イベント",
docfx.jsonの編集
"template": [
"default"
],
↓
"template": [
"default",
"templates/htmlja"
],
Enter here to filter...を書き換える
一番日本語化したかったEnter here to filterがtoken.jsonに無いんですけど…。しょうがないのでエクスポートしたテンプレートの下でfilterでグレップ。
toc.html.tmplがヒット。これもtoken.jsonと同じようにhtmljaフォルダ内にコピーし、必要個所を日本語に変更、文字コードをユニコードに変えて保存。
IN THIS ARTICLEを書き換える
上記と同じ操作を繰り返す。ただし今度のファイル(docfx.js)はstylesフォルダの下にあるので、htmljaフォルダ側でもstylesフォルダを作成し、その中にペースト。最終的には下記のような形。

おまけ
stylesフォルダ内には空のmain.cssファイルが用意されているので、上書きしたいCSSがある場合はhtmljaのstylesフォルダ内にmain.cssを新規追加ておくと便利。Markdownでドキュメントを作成
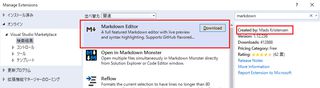
articlesフォルダにひな形が既に作成されているので、初めてのマークダウン。Markdown Editor
まずは、拡張機能のMarkdown Editorを入れる。
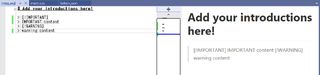
.mdファイルを開くと、画面が2分割され右側にプレビューが表示される。
残念ながらDFM(DocFX Flavored Markdown)には対応していないよう。

上で編集したtoken.jsonにあった「IMPORTANT」や「WARNING」がちゃんと日本語になるかはビルドして確認。

DocFX Flavored Markdownの記法
CommonMarkGFM(GitHub Flavored Markdown)
DFM(DocFX Flavored Markdown)