2021/04/17(土)ASP.NET Core Blazor WebAssemblyでPWA
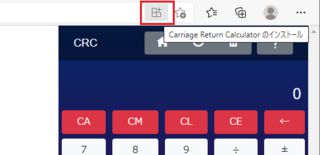
ブラウザ(下記はEdge)でURLを開くとインストール用のアイコンが表示。

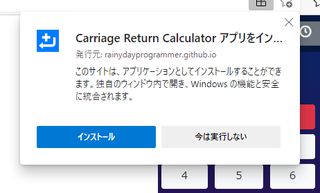
アイコンをクリックすると「インストール」ボタンが表示される。

インストール完了

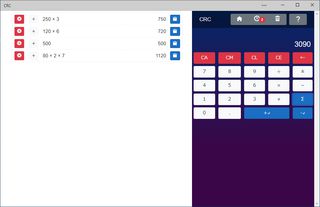
起動

ちゃんとステータスバーにもアイコンが表示される。

スマホで試すとネイティブの電卓と比べまだまだ動きがWebアプリ、って感じですがデスクトップアプリとしては、WPF勉強しかけてましたがもういいかな?
やったこと
ホスト先を探す
httpsでアクセスできるホスト先が必要になりますが、GitHub Pages を使うことに。こちらを使わせてもらってできたのが3.2.0の通常のBlazor WebAssemblyプログラム。
ソースを更新すると自動でGitHub Pagesの方も更新され初めてのワークフローに感動。
ASP.NET Core5.0に移行
ここを見てPWA化しようとしたら最新版にアップデートしていない場合は使っているフレームワークのバージョン指定して取得しろとあって最新は5.0っぽいことが判明。出来立てほやほやアプリでバージョンが余りにも古すぎる気がして最新版にあげることに。しばらく使っていなかったVisual Studio最新版にしていたのですが、プロジェクトのターゲットフレームワーク選択画面に5.0が出てこないのでここに従いSDK 5.0を入れて無事アップグレード完了。
PWA化
再度ここを見てPWA化。ファイルの追加と追加したファイルの参照追加。ワークフローの修正
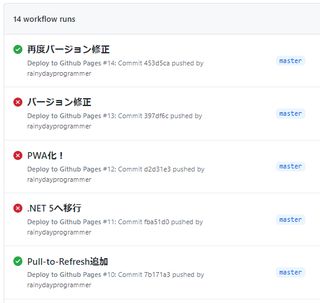
なんか変わった気がしないな、と思っていたらActionsのworkflow実行時にエラーになってました。エラーメールも届いてました。
gh-pages.ymlを二度ほど適当に修正してエラーが3回分。
しかも競合発生してgitで初めての競合解決しました。TFSと似たようなマージツールが出てきてくれて助かりました。
dotnet-versionを505ではなく5.0.202にしないとダメなのでした。

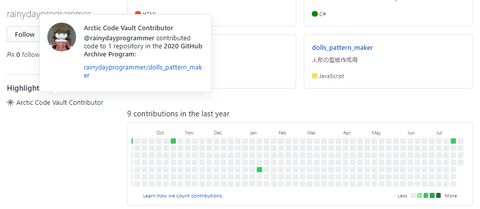
2020/07/29(水)Arctic Code Vault Contributor

ほとんど初めてのRiot.jsを使った書きかけの恥ずかしいコードが1000年後まで残るようアーカイブされてしまったらしい(^^;)。
よりによってそれを持っていきますか、というコードを…。
スター一つもついていないのに、と思ったらコミットのタイミングが新しいのは丸どりみたいですね。
障害起きても戻してもらえそうですが、なんという大胆な(無駄な)ことを…。
4連休雨だったので正式リリースされたBlazorをいじりましたが、ずいぶん使いやすくなっていて(アノテーション等足りなかったものがちゃんとそろっている)、もうRiotを触ること無くなりそうな予感です。
2019/07/21(日)隠しファイル
2019/04/13(土)既存のプロジェクトをGitHubにあげる
既にGitHub側もVisual Studio側も環境は整っている場合の手順のおさらい。
下準備
- Visual Studioでプロジェクトを作成
- ソース管理(ローカルリポジトリ)に追加しておく
- GitHubでプロジェクト名と同じ名前のリポジトリを作成(ReadMeは追加しない)
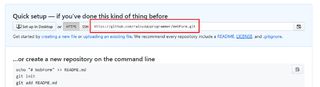
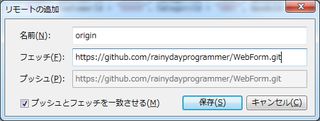
GitHubで作成したリポジトリのアドレスをコピー

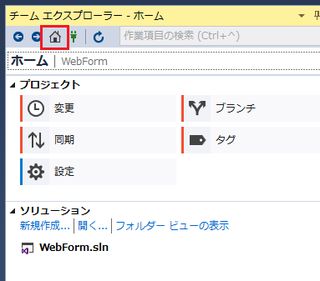
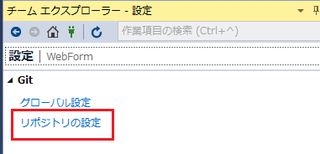
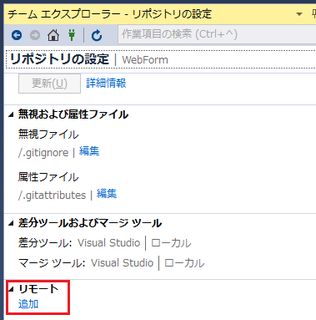
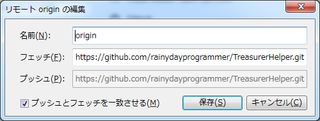
Visual Studioのリポジトリの設定でリモートを追加




保存すれば後はいつもの作業…のはずが今回はおまけが…。
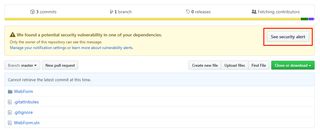
同期してプッシュしたらセキュリティの警告が表示されました。

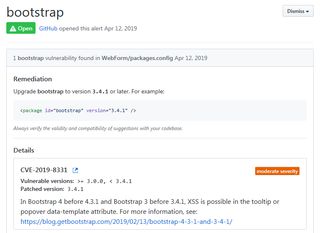
WebFormの新規プロジェクトで作成したばかりでほとんど修正していないのに何故?と思い確認したら、bootstrapのバージョンが脆弱性含んだものになっていたようです。

Nugetで何も考えずに更新かけたら3.4.1に上げたつもりが4.3.1にあがってしまい、デザインの微調整が必要になりました。
2018/12/16(日)GitHub Extension for Visual Studioを入れました…
検索するとGitHub Extension for Visual Studioを使う方法が上がって来ますが、Visual StudioだけでGit使えた記憶があるので、Extension入れずに色々試すも見つけられず。
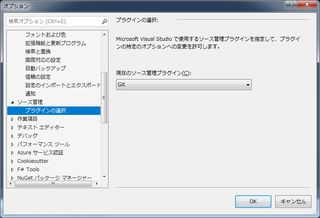
ソース管理プラグインがGitになっていることを確認。

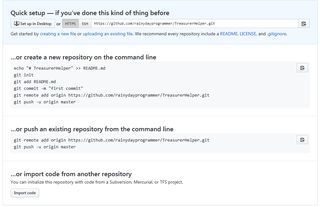
リポジトリを作成した後に表示される ...or push an exsisting repository from the command lineを試す。

1行目はVisual Studio側で設定済み(自信ないですが、下記と同じつもり)なので2行目をcmdで実行するも証明書系?のエラー。

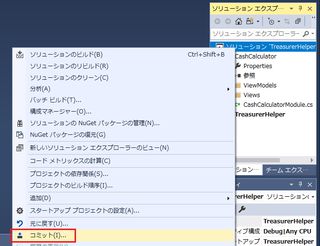
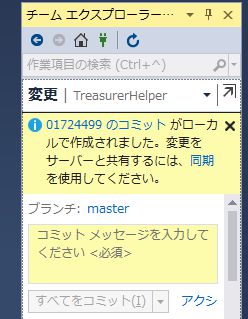
Visual Studioのソリューションからコミット。

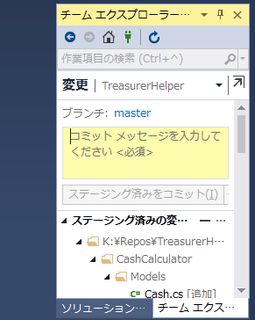
コメントを入れてローカルに反映。

同期を実行してもプッシュがグレーアウトのままでGitHub繋がらずオフラインのまま。

しばらく格闘したものの、年末の忙しい時期で根気が続かず。
ここは潔くGitHub Extension for Visual Studioを入れることに。
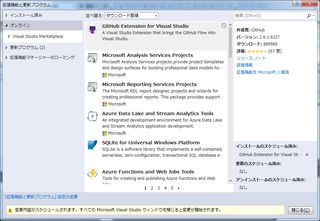
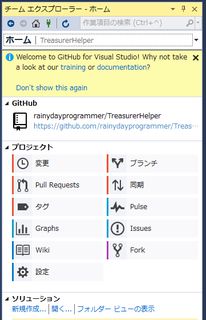
Visual Studioの「ツール」→「拡張機能と更新プログラム」でgithubで検索すると一番上に出てきました。

見慣れたマークが現れました。必要なくなったら消せるんでしょうか…。

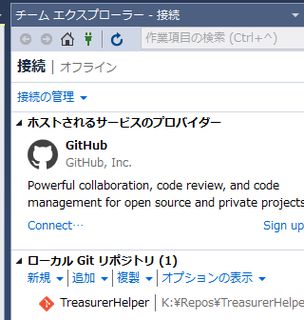
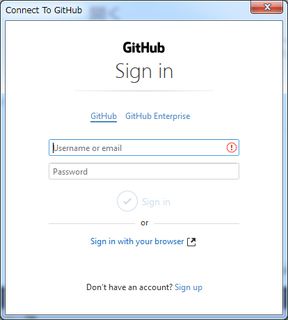
Connect…をクリックすると待望のログイン画面が。

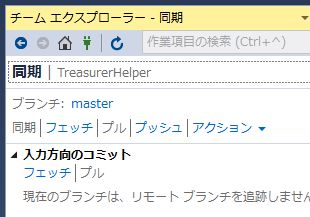
ログインするとアイコンが増えました。

プッシュがアクティブになっています。

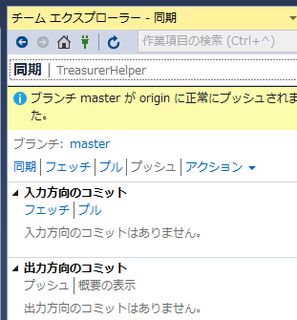
無事プッシュ終了。

GitHubに行って確認。
READMEを追加しろ、というメッセージが出たのでソリューションに追加するつもりで画面だけキャプったらそこに「Add a README」ボタンがあることに気づく。
IEで編集しようと思ったら保存できず。今までIEでGitHubを見てもデザインの崩れ等感じませんでしたが初めて実感。クロームで編集。

Visual Studioからプルしてみましたが、ソリューションからは見えない。
フォルダを開いて確認するとちゃんと保存されていました。