検索条件
前のページ
1
2
3
次のページ
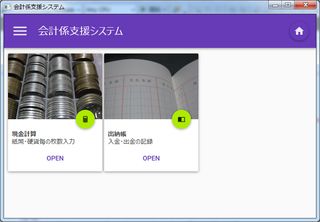
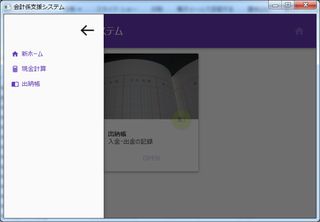
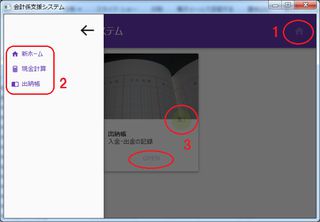
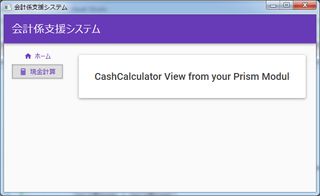
デザインそのままいただきました。それでも画像や余白のせいでしょうか、デザイナーさん入っていない感があります(^^;)。
menuService.AddMainMenuItem(new MenuItem { Title = "現金計算", IconName = "Calculator", Description = "紙幣・硬貨毎の枚数入力",
NavigatePath = "TreasurerHelper.CashCalculator.Views.CashCalculator",
DisplayOnHome = true,
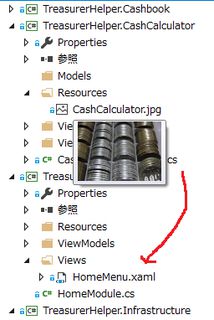
ImageSource = "pack://application:,,,/TreasurerHelper.CashCalculator;component/Resources/CashCalculator.jpg"
});
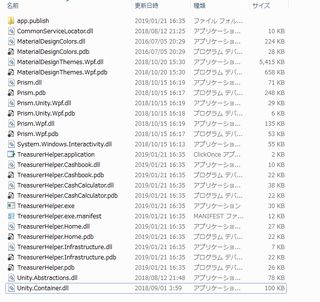
binフォルダの中ではモジュールのdllは同じフォルダ内になるしResourcesのフォルダ名や画像ファイル名が被ったらどうなるのか心配したら、出力されたファイルに.jpgファイルは見つかりません。
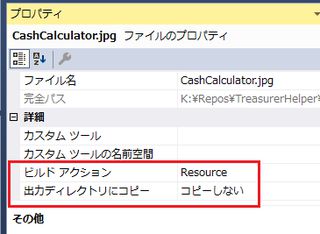
プロジェクトに画像を追加した際、デフォルトでファイルの「ビルドアクション:リソース、出力ディレクトリにコピー:コピーしない」になっているためのようです。
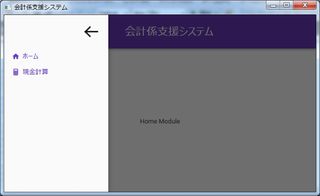
ホーム画面にホームモジュールの表示は不要ですが、ドロワーには必要。MenuItemのリストは一つでHomeモジュールのViewModelでLinqで省いて渡せばいいわ、と思ったところLinq使ったとたんHomeでのメニューが消える…。
public void AddMainMenuItem(MenuItem menuItem)
{
MainMenuItems.Add(menuItem);
if (menuItem.DisplayOnHome)
{
HomeMenuItems.Add(menuItem);
}
}
Command="{Binding NavigateCommand}"
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource AncestorType=ItemsControl}}"
他にも書き方あるかも知れませんが一番てっとりばやそうなので
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}}"
またまたいてまえ系コーディング。やってみたら動いたよ…。
public ViewAViewModel(IMenuService menuService)
{
MainMenuItems = menuService.GetMainMenuItems();
Message = "Home Module";
}
デバッグしてここで待ち受けているとMainMenuItemsの中は空(HomeModuleのOnInitializedよりも先にこちらを通る)だったのですが、実行するとメニューが表示されました。
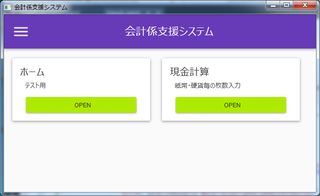
Cardで包んでボタンをAccentButtonに変えたらグッと良くなるはず、と思ってましたがいまいち垢抜けません…。
<Grid>
<ItemsControl ItemsSource="{Binding MainMenuItems}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<materialDesign:Card Margin="12" Padding="16" Width="280">
<StackPanel>
<TextBlock Style="{DynamicResource MaterialDesignTitleTextBlock}" Text="{Binding Title}"></TextBlock>
<TextBlock Text="{Binding Description}" Margin="10 8 0 0"></TextBlock>
<Button
Margin="12 16 12 0"
Style="{StaticResource MaterialDesignRaisedAccentButton}"
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource AncestorType=ItemsControl}}" CommandParameter="{Binding NavigatePath}">
<TextBlock Margin="6 0 0 0" Style="{StaticResource MaterialDesignBody1TextBlock}"
Text="OPEN" />
</Button>
</StackPanel>
</materialDesign:Card>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
発行方法は3種類あるようですが、一番簡単そうなXCOPYでいくことに。
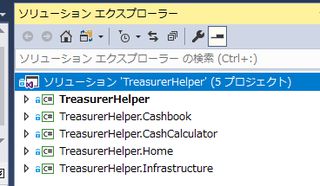
MenuServiceを作成し、ナビゲーション用Viewの重複を無くします。5日目 とまったく変わりません。
通常のクラスライブラリテンプレートを使用。
public static class RegionNames
{
public const String ContentRegion = "ContentRegion";
}
最低限の項目。サブメニュー追加したり、ロール認証使う場合はここに追加。
public class MenuItem
{
public string Title { get; set; }
public string IconName { get; set; }
public string Description { get; set; }
public string NavigatePath { get; set; }
}
public interface IMenuService
{
List<MenuItem> GetMainMenuItems();
void AddMainMenuItem(MenuItem menuItem);
}
public class MenuService : IMenuService
{
public MenuService()
{
MainMenuItems = new List<MenuItem>();
}
List<MenuItem> MainMenuItems { get; set; }
public List<MenuItem> GetMainMenuItems()
{
return MainMenuItems;
}
public void AddMainMenuItem(MenuItem menuItem)
{
MainMenuItems.Add(menuItem);
}
}
メニューサービスは完成。後は親アプリとモジュール間でサービスを共有させる方法をどうするか。
MenuServiceに登録する場所はドキュメントにあります 。実際のサンプルコードはありませんが。
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion(RegionNames.ContentRegion, typeof(Views.CashCalculator));
var menuService = containerProvider.Resolve<IMenuService>();
menuService.AddMainMenuItem(new MenuItem { Title = "現金計算", IconName = "Calculator", Description = "紙幣・硬貨毎の枚数入力", NavigatePath = "CashCalculator.Views.CashCalculator" });
}
親側がIMenuServiceを関知しなかったらモジュール側がいくらResolveしようとしても無理なはず。どこかに登録する必要あるはず。
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.Register<IMenuService, MenuService>();
}
public DelegateCommand<string> NavigateCommand { get; private set; }
// 上の真似をしてViewに渡すデータの器を用意
public List<MenuItem> MainMenuItems { get; set; }
// IRegionManagerがパラメータとして受け取られていたので、真似してIMenuServiceを追加。エラー出ず!
public MainWindowViewModel(IRegionManager regionManager, IMenuService menuService)
{
_regionManager = regionManager;
// サービスからデータ取得
MainMenuItems = menuService.GetMainMenuItems();
NavigateCommand = new DelegateCommand<string>(Navigate);
}
モジュール毎に書いていたボタンをテンプレート化する。
<ItemsControl ItemsSource="{Binding MainMenuItems}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button HorizontalAlignment="Left"
Style="{DynamicResource MaterialDesignFlatButton}"
Command="{Binding NavigateCommand}" CommandParameter="{Binding NavigatePath}">
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon x:Name="PackIcon" Kind="{Binding IconName}" />
<TextBlock Margin="6 0 0 0" Style="{StaticResource MaterialDesignBody1TextBlock}"
Text="{Binding Title}" />
</StackPanel>
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
なんとエラーは出ず画面がちゃんと立ち上がる(^^;)。
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterSingleton<IMenuService, MenuService>();
}
残るはボタンを押した際の画面遷移。
Command="{Binding NavigateCommand}"
Parentを付けるとかもっとシンプルな答えを探したのですが、予想以上に複雑な書き方が見つかり試行錯誤の結果動いたのが下記の書き方。
Command="{Binding Path=DataContext.NavigateCommand, RelativeSource={RelativeSource AncestorType=ItemsControl}}"
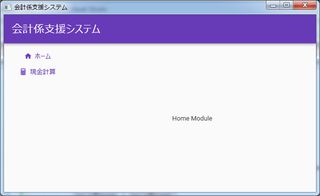
起動時はHomeモジュール表示
Prism6版 を確認したら、NavigateCommandを親プロジェクトの既存のViewModelに移動しても問題なく動いたとあった(記憶には無かった)のでモジュール側のメニューはViewだけを残して他はバッサリ削除。
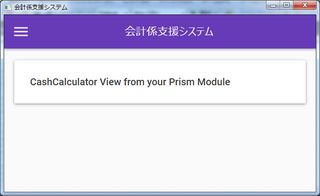
デスクトップアプリでメインメニューにDrawer使うとか他人様にやられると「はぁ?」という感じですが、ものは試しで(^^;)。
private bool _mainMenuIsOpen = false;
public bool MainMenuIsOpen
{
get { return _mainMenuIsOpen; }
set { SetProperty(ref _mainMenuIsOpen, value); }
}
2箇所あるので要注意
<materialDesign:DrawerHost IsLeftDrawerOpen="{Binding ElementName=MenuToggleButton, Path=IsChecked}">
<materialDesign:DrawerHost.LeftDrawerContent>
<DockPanel MinWidth="212">
<ToggleButton Style="{StaticResource MaterialDesignHamburgerToggleButton}"
DockPanel.Dock="Top"
HorizontalAlignment="Right" Margin="16"
IsChecked="{Binding MainMenuIsOpen}" />
<StackPanel Margin="0">
<ItemsControl x:Name="NavigationItemsControl" prism:RegionManager.RegionName="MainNavigationRegion" Margin="0" Padding="0" />
</StackPanel>
</DockPanel>
</materialDesign:DrawerHost.LeftDrawerContent>
<DockPanel>
<materialDesign:ColorZone Padding="16" materialDesign:ShadowAssist.ShadowDepth="Depth2"
Mode="PrimaryMid" DockPanel.Dock="Top">
<DockPanel>
<ToggleButton Style="{StaticResource MaterialDesignHamburgerToggleButton}" IsChecked="{Binding MainMenuIsOpen}"
x:Name="MenuToggleButton"/>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="22" Text="{Binding Title}"></TextBlock>
</DockPanel>
</materialDesign:ColorZone>
・・・・
private void Navigate(string navigatePath)
{
MainMenuIsOpen = false;
if (navigatePath != null)
_regionManager.RequestNavigate("ContentRegion", navigatePath);
}
モジュール間の切り替えを行うメインのナビゲーション
Gridで画面を左右に分割し、左側にMainNavigationRegionを追加
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="2" MinWidth="100" Margin="5,0,0,5">
<ItemsControl x:Name="NavigationItemsControl" prism:RegionManager.RegionName="MainNavigationRegion" Grid.Column="0" Margin="5" Padding="5" />
</Border>
<ContentControl prism:RegionManager.RegionName="ContentRegion"
Grid.Column="1" Grid.Row="2" Margin="5,8,5,5" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"/>
</Grid>
Prism UserControlのテンプレート使用
<Button x:Name="Root" ToolTip="紙幣・硬貨毎の枚数入力" ToolTipService.InitialShowDelay="0"
Style="{DynamicResource MaterialDesignFlatButton}"
Click="Button_Click" >
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon x:Name="PackIcon" Kind="Calculator" />
<TextBlock Margin="6 0 0 0" Style="{StaticResource MaterialDesignBody1TextBlock}"
Text="現金計算" />
</StackPanel>
</Button>
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion("ContentRegion", typeof(Views.CashCalculator));
regionManager.RegisterViewWithRegion("MainNavigationRegion",typeof(Views.CashCalculatorNavigationItemView));
}
View Injection とView Activation/Deactivation の合わせ技
IContainerExtension _container;
IRegionManager _regionManager;
public CashCalculatorNavigationItemView(IContainerExtension container, IRegionManager regionManager)
{
InitializeComponent();
_container = container;
_regionManager = regionManager;
}
private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
{
var view = _container.Resolve<CashCalculator>();
IRegion region = _regionManager.Regions["ContentRegion"];
region.Add(view);
region.Activate(view);
}
ナビゲーションがちゃんと動作しているか確認するためにもう一つModuleを作成しましたが、同じような記述を繰り返すことになり、ちょっとダサい。一旦コミット 。
前のページ
1
2
3
次のページ
WPF WPF WPF WPF WPF WPF WPF WPF WPF WPF WPF WPF