2018/12/16(日)GitHub Extension for Visual Studioを入れました…
検索するとGitHub Extension for Visual Studioを使う方法が上がって来ますが、Visual StudioだけでGit使えた記憶があるので、Extension入れずに色々試すも見つけられず。
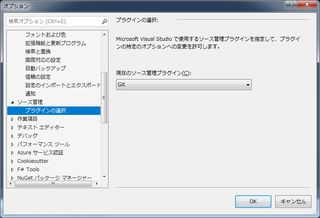
ソース管理プラグインがGitになっていることを確認。

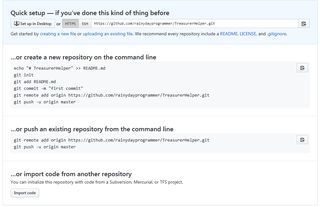
リポジトリを作成した後に表示される ...or push an exsisting repository from the command lineを試す。

1行目はVisual Studio側で設定済み(自信ないですが、下記と同じつもり)なので2行目をcmdで実行するも証明書系?のエラー。

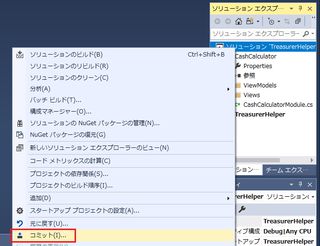
Visual Studioのソリューションからコミット。

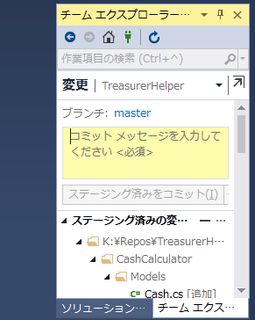
コメントを入れてローカルに反映。

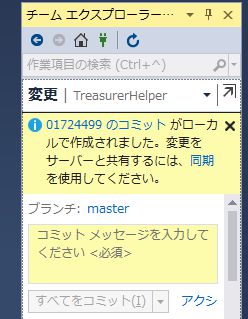
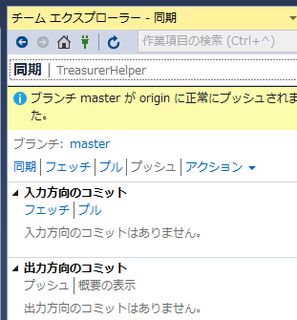
同期を実行してもプッシュがグレーアウトのままでGitHub繋がらずオフラインのまま。

しばらく格闘したものの、年末の忙しい時期で根気が続かず。
ここは潔くGitHub Extension for Visual Studioを入れることに。
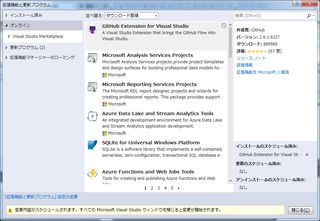
Visual Studioの「ツール」→「拡張機能と更新プログラム」でgithubで検索すると一番上に出てきました。

見慣れたマークが現れました。必要なくなったら消せるんでしょうか…。

Connect…をクリックすると待望のログイン画面が。

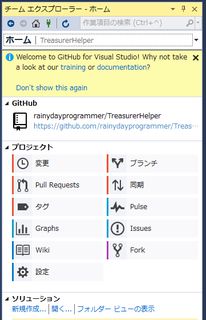
ログインするとアイコンが増えました。

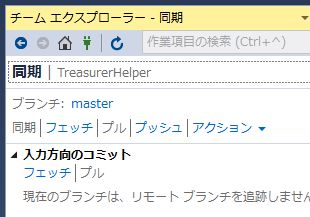
プッシュがアクティブになっています。

無事プッシュ終了。

GitHubに行って確認。
READMEを追加しろ、というメッセージが出たのでソリューションに追加するつもりで画面だけキャプったらそこに「Add a README」ボタンがあることに気づく。
IEで編集しようと思ったら保存できず。今までIEでGitHubを見てもデザインの崩れ等感じませんでしたが初めて実感。クロームで編集。

Visual Studioからプルしてみましたが、ソリューションからは見えない。
フォルダを開いて確認するとちゃんと保存されていました。

2018/07/04(水)ASP.NET Core MVC は非推奨
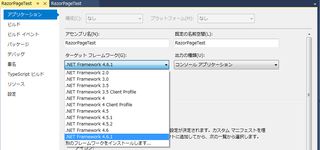
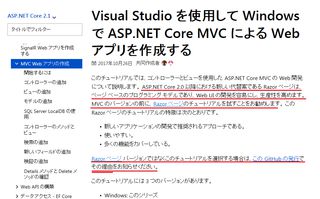
「Razor ページ」のページへ飛ばされ、あれMVCはと思ってMVCのページをクリックしたら下記のような文言が。

意訳すると「新しく便利なRazorページを作ったのでそっちを使ってね、どうしてもMVCを使うというのならその理由を報告してね」
あえてMVCを選択する理由を覗いて見るとWebFormを思い出す、後退だろうという意見やコロコロ変えすぎ付いて行けないわという意見が。
気持ちは分かりますが、ドキュメント読んでいる感じではMVCの一部だし、ページ単位でコードがまとまるのは管理が楽になりそうで悪くは無いと思います。
最初からこの形にしておけばWebFormからの移行も楽だったんじゃないかと思いますが。
今までは自分でViewModelを作成していましたが、それがPageModelに変わると書き方が統一されそうですし。
プロジェクトを作成する際に.NET Framework選択すればよさげです。

後から切り替えは無理っぽい。