2018/06/23(土)Orchard Coreのロードマップが更新されてます
2018/02/15(木)Orchard Coreに飛びつくには少し早すぎたらしい

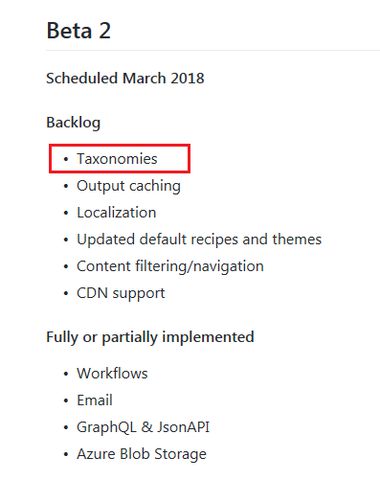
カテゴリが分けが面倒くさすぎると思っていたら、Orchard CMSにあるTaxonomiesモジュールが未実装。3月予定のBeta2でBacklog?Backlogってどうゆうこと?Beta2リリース時点でまだBacklog状態?Beta2に間に合わせるためのBacklog?
2018/02/12(月)Orchardに引越し 2日目
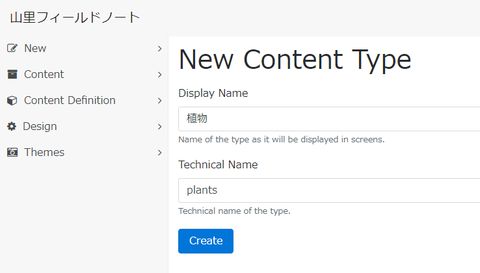
植物図鑑用の入力フォームを作成

動物も共通にしようか迷いましたが、植物専用で。

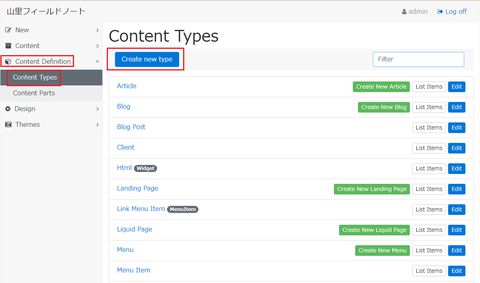
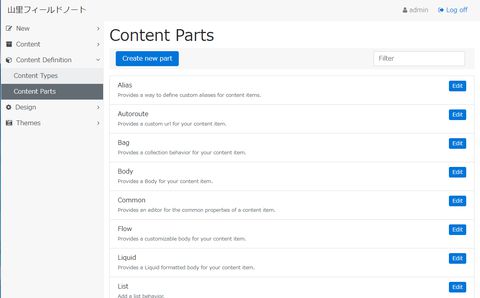
Partsの中に適当なのが見つかりません。
まずPartを作成する必要がありそうです。

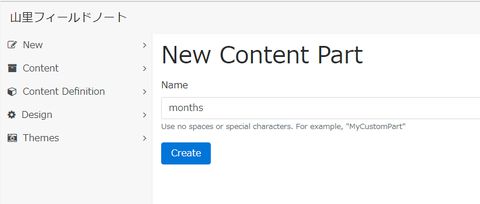
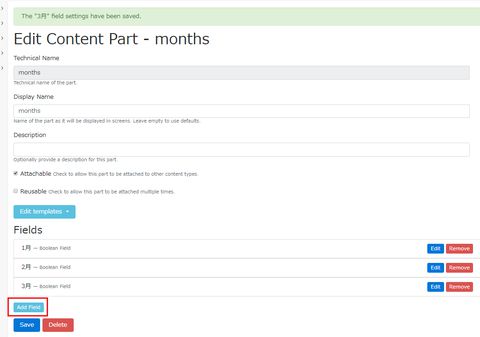
Partの作成

関連月選択用のPartです。

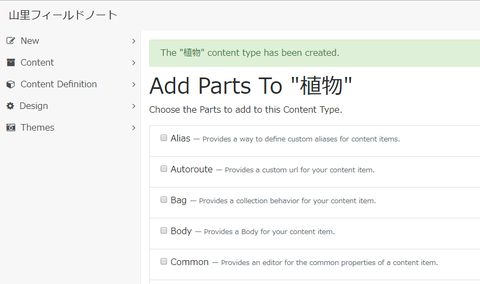
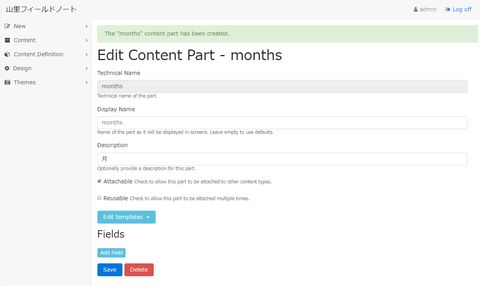
Createすると画面が変わります。

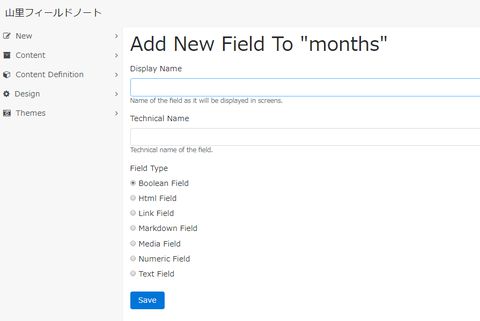
Add Fieldを押すと…
あってもよさそうなDateTime型やEnum型に相当するのが見つかりません。

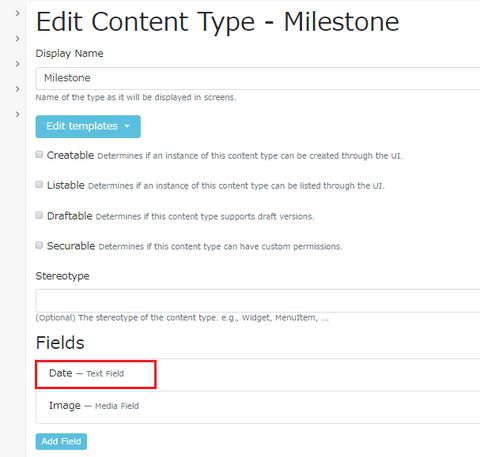
日付が使われていそうな既存のContent Type「Milestone」を確認するとDateがText Fieldになってます。

しょうがないのでBoolean Fieldで追加を繰り返します。

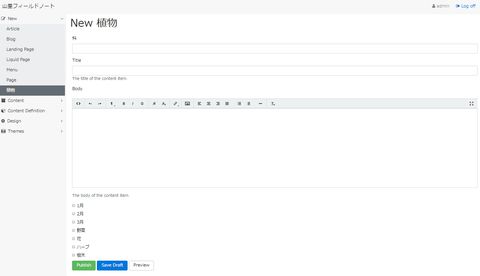
作成しかけのContent Typeを使ってみる
思っていたのと微妙に違います(^^;)。なかなか手ごわい感じ。先は長い。

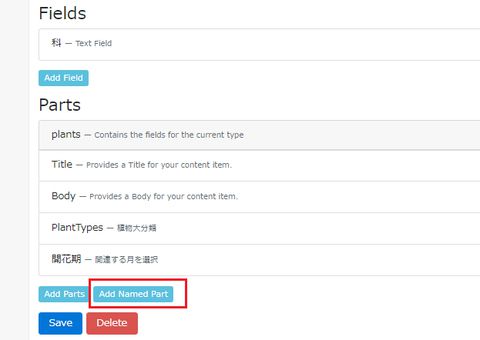
Add Named Partに変えてみる
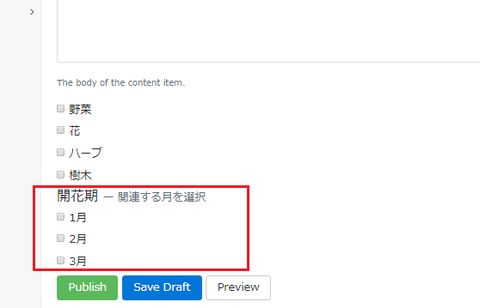
同じPartを「Add Named Part」から追加してみたら、ラベルを付けることができました。
新規作成画面ではこんな感じ。イメージ通りです。
開花期の他、収穫期や植え付けの時期など使いまわしできそうです。
これで季節が近づけばその月の花や作業を自動的にピックアップできるかな?

2018/02/11(日)Orchardに引越し 1日目
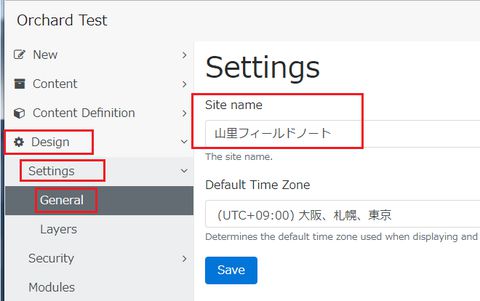
まずは適当につけたサイト名を変更

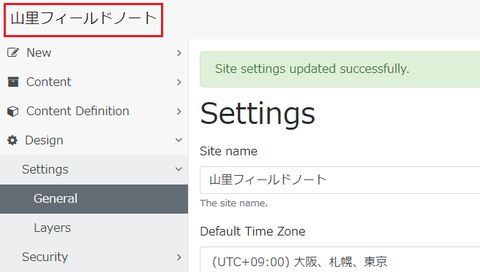
書き換わりました

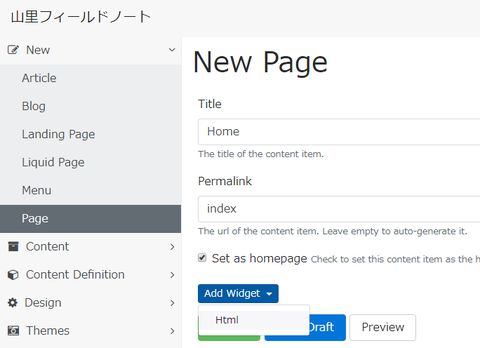
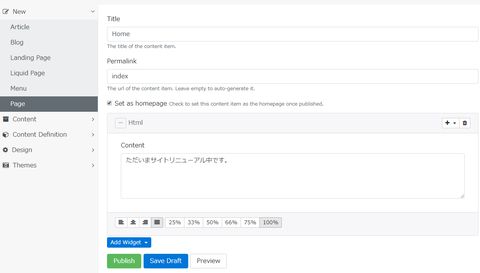
トップページを作成
「Set as homepage」にチェックを入れ、Widgetを追加します。(このあたりがとっつきにくい感じ。慣れれば何とかなりそうですが)

コンテンツを入力します。

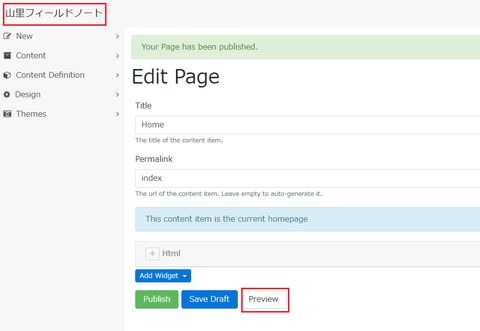
発行後の確認
左肩のリンクをクリックすると同じWindow内で公開サイトに変わります。Previewリンクは別窓で開きます。
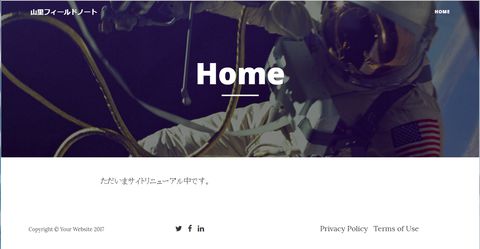
予想したのと違います…。

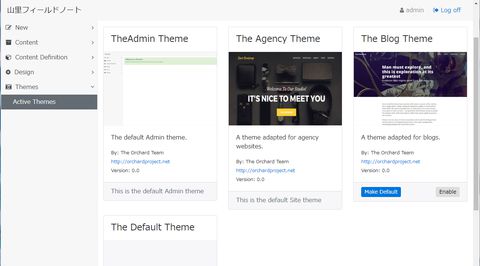
テーマを変える
デザイン苦手なので、まずは既存のもので使えそうなのがないか探して見る。
The Blog Themeに変えてみました。

幅を狭めると…。

いい感じ。
しかし山里に宇宙飛行士はない。
画像を差し替えようにも画像の場所が分からず、The Default Themeに変えてみました。

探していたのはこれです。これで充分です。