2018/02/11(日)Orchardに引越し 1日目
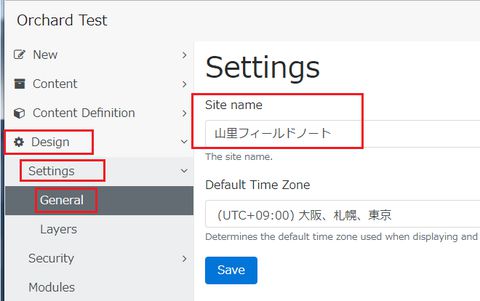
まずは適当につけたサイト名を変更

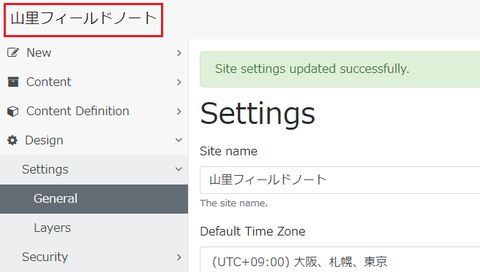
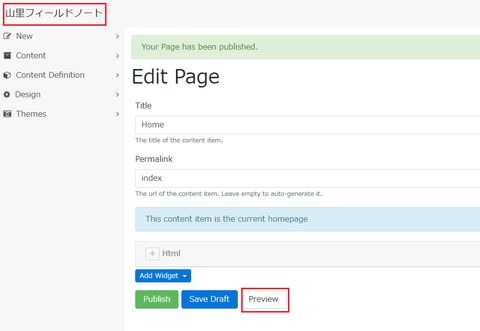
書き換わりました

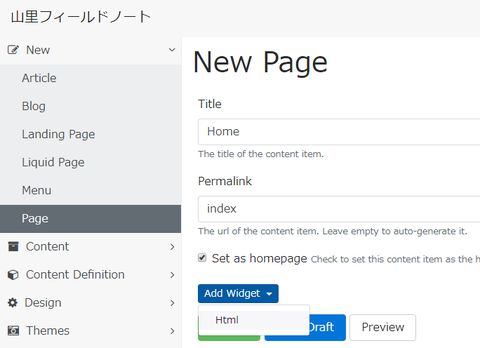
トップページを作成
「Set as homepage」にチェックを入れ、Widgetを追加します。(このあたりがとっつきにくい感じ。慣れれば何とかなりそうですが)

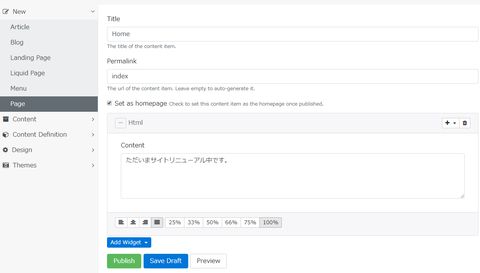
コンテンツを入力します。

発行後の確認
左肩のリンクをクリックすると同じWindow内で公開サイトに変わります。Previewリンクは別窓で開きます。
予想したのと違います…。

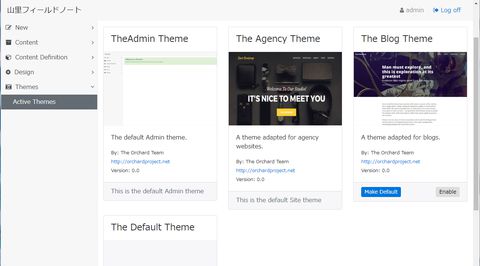
テーマを変える
デザイン苦手なので、まずは既存のもので使えそうなのがないか探して見る。
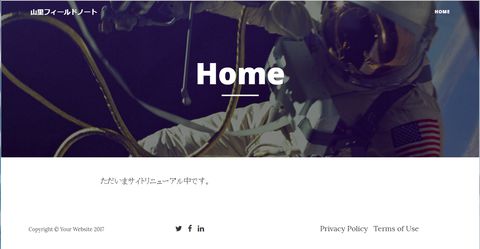
The Blog Themeに変えてみました。

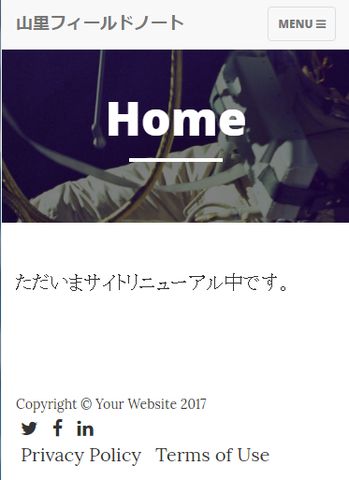
幅を狭めると…。

いい感じ。
しかし山里に宇宙飛行士はない。
画像を差し替えようにも画像の場所が分からず、The Default Themeに変えてみました。

探していたのはこれです。これで充分です。