検索条件
全2件
(1/1ページ)

<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">ホーム</a></li>
<li><a runat="server" href="~/About">詳細</a></li>
<li><a runat="server" href="~/Contact">問い合わせ</a></li>
</ul>
</div>
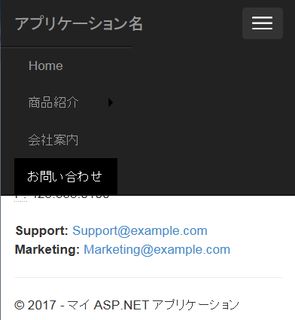
一層目だけならそれらしくなりました。
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" CssClass="navbar-collapse collapse" DynamicMenuStyle-CssClass="dropdown-menu" StaticDisplayLevels="2" StaticMenuStyle-CssClass="nav navbar-nav" StaticSelectedStyle-ForeColor="#ffffff" StaticSelectedStyle-BackColor="#000"> <StaticSelectedStyle CssClass="active" /><!-- これが効かない --> </asp:Menu>現在選択されているページのcssにactiveを追加したいのにselectedになったまま。仕方がないので StaticSelectedStyle-ForeColor="#ffffff"とStaticSelectedStyle-BackColor="#000"を追加しています。