2017/07/20(木)ASP.NET WebFormのMenuコントロールに苦戦中
bootstrap風になってからは初めてかも。
まず最初にWeb.sitemapを追加しSite.Masterの下記部分をメニューコントロールに切り替えようとしたらよもやの大はまり。
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">ホーム</a></li>
<li><a runat="server" href="~/About">詳細</a></li>
<li><a runat="server" href="~/Contact">問い合わせ</a></li>
</ul>
</div>
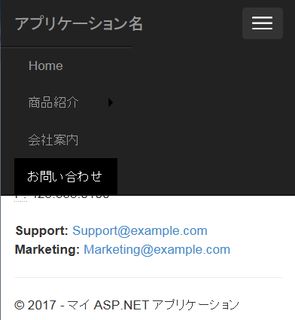
一層目だけならそれらしくなりました。
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" CssClass="navbar-collapse collapse" DynamicMenuStyle-CssClass="dropdown-menu" StaticDisplayLevels="2" StaticMenuStyle-CssClass="nav navbar-nav" StaticSelectedStyle-ForeColor="#ffffff" StaticSelectedStyle-BackColor="#000"> <StaticSelectedStyle CssClass="active" /><!-- これが効かない --> </asp:Menu>現在選択されているページのcssにactiveを追加したいのにselectedになったまま。仕方がないので StaticSelectedStyle-ForeColor="#ffffff"とStaticSelectedStyle-BackColor="#000"を追加しています。
二層目を追加すると、ウインドウサイズが小さくなるとデザインが崩れるので、面倒くさくなって人様のライブラリ入れてみようとTie.Controls.BootstrapをNugetで入れてみたところ、DataSourceIDを知らないと言われました。
旧プロジェクトの入れ替え用なので、Web.sitemap読んでくれないと困るんですわ。
確か家で一度やったはずなのにこんな時に限ってソース上げてないのでなぜ??と思って帰ってから確認したら、とても人様に晒せるようなソースではありませんでした(^^;)。
Menuコントロール使わずラベルに変え、Site.Master.csのPage_LoadイベントでSiteMapデータをぶん回してます。しかも文字連結でhtml作ってる突込みどころ満載なコードでとても後進に残せそうに無い感じ。ブログ用にそれらしい絵が欲しくて適当に書いた感満載。
とは言えこれをユーザーコントロールに変えるのが手っ取り早いのかも…。
SiteMap.CurrentNode.IsDescendantOf(node)までチェックしていて、子供が選択されていれば親にactive付くようになっているし。
2019/04/19
カスタムコントロール版をGitHubに上げました。