2017/07/20(木)ASP.NET WebFormのMenuコントロールに苦戦中
bootstrap風になってからは初めてかも。
まず最初にWeb.sitemapを追加しSite.Masterの下記部分をメニューコントロールに切り替えようとしたらよもやの大はまり。
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a runat="server" href="~/">ホーム</a></li>
<li><a runat="server" href="~/About">詳細</a></li>
<li><a runat="server" href="~/Contact">問い合わせ</a></li>
</ul>
</div>
一層目だけならそれらしくなりました。
<asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1" CssClass="navbar-collapse collapse" DynamicMenuStyle-CssClass="dropdown-menu" StaticDisplayLevels="2" StaticMenuStyle-CssClass="nav navbar-nav" StaticSelectedStyle-ForeColor="#ffffff" StaticSelectedStyle-BackColor="#000"> <StaticSelectedStyle CssClass="active" /><!-- これが効かない --> </asp:Menu>現在選択されているページのcssにactiveを追加したいのにselectedになったまま。仕方がないので StaticSelectedStyle-ForeColor="#ffffff"とStaticSelectedStyle-BackColor="#000"を追加しています。
二層目を追加すると、ウインドウサイズが小さくなるとデザインが崩れるので、面倒くさくなって人様のライブラリ入れてみようとTie.Controls.BootstrapをNugetで入れてみたところ、DataSourceIDを知らないと言われました。
旧プロジェクトの入れ替え用なので、Web.sitemap読んでくれないと困るんですわ。
確か家で一度やったはずなのにこんな時に限ってソース上げてないのでなぜ??と思って帰ってから確認したら、とても人様に晒せるようなソースではありませんでした(^^;)。
Menuコントロール使わずラベルに変え、Site.Master.csのPage_LoadイベントでSiteMapデータをぶん回してます。しかも文字連結でhtml作ってる突込みどころ満載なコードでとても後進に残せそうに無い感じ。ブログ用にそれらしい絵が欲しくて適当に書いた感満載。
とは言えこれをユーザーコントロールに変えるのが手っ取り早いのかも…。
SiteMap.CurrentNode.IsDescendantOf(node)までチェックしていて、子供が選択されていれば親にactive付くようになっているし。
2019/04/19
カスタムコントロール版をGitHubに上げました。
2016/11/28(月)ASP.NET WebFormでプラガブルなモジュール
やりたかったこと
プロジェクトを親子関係にして、親でナビゲーションを含むサイトデザイン、認証等、基盤となる仕事。子プロジェクトは機能単位に分割。それぞれ他のプロジェクトをビルドすることなく追加、削除可能。

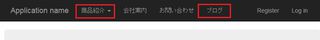
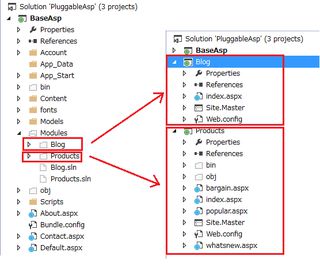
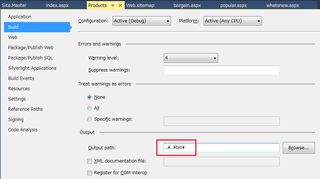
例えば赤枠の部分をそれぞれ別のDLLに切り離したい。ブログ追加するためにサイト丸ごとビルドし直したくない。
PHPなどスクリプト系の言語では当たり前の構造ですが、ASP.NETそれもWebFormでそれをやるとなると?
結論
コードを書かなくても(ヒントはここから貰ったわけですが)、MEFとかUnity使わなくてもちょっと手間をかければできる(プログラマーとしてはあるまじき行為かも)。本番プロジェクトでは未使用なので、どこまで使えるか不明(サービスの参照等すると、configの切り貼りが必要になりそうな予感)ですが、簡単なプログラムの統合なら使えそうです。
手順
- 親プロジェクトを通常のWebFormアプリとして作成。Web.sitemapを追加しておく。
- 親プロジェクトの直下に子プロジェクト用のフォルダ作成。子供の数が多くなりそうな場合は専用のフォルダ(Modulesにしました)作成。
- ソリューションと一旦閉じてModulesの中に子プロジェクトを作成。ソリューション用のディレクトリは作成しない。テンプレートは空のWebサイト。作成したら一旦ソリューションを閉じる。
- 親ソリューションを開く。既存のプロジェクトの追加で、上で作成した子プロジェクトを選択。
- 子にSite.Masterを追加。ContentPlaceHolderのIDを親プロジェクトのIDと合わせる。例では親にデフォルトのWeb Formsサイトを使ったので、「MainContent」一つに。デザインはどうでも良い(実行時には親プロジェクトのSite.Masterが適用される)。
- 子にSite.Masterを使ったWebFormを追加。最終的なプロジェクトの構成は下記のような感じ。

- 子プロジェクトのビルドの出力先を、親プロジェクトのbinフォルダに設定変更後、子プロジェクトをビルド

- 親プロジェクトのサイトマップに子プロジェクトのメニューを追加。親プロジェクトを実行。

- 子プロジェクトのページもちゃんと親プロジェクトのヘッダとフッタがついて表示されます

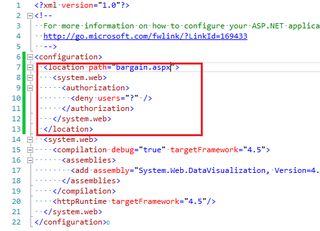
- お買い得品のページに認証かけてみたら、ちゃんとログイン画面へはじかれました。