Razor ページ
2018/07/07

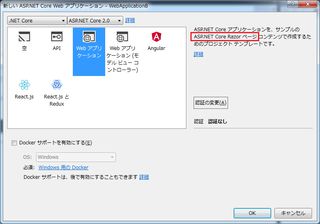
Web関連のテンプレートが増え、新規プロジェクトを作成時に迷いそう。
Webアプリケーション(無印)の中身がRazorページになっています。
右隣のWebアプリケーション(モデルビューコントローラ)との使い分けに悩みそうです。
Razorページに関しては下記がまとまっていると思います(必要最低限網羅されている印象)。
https://msdn.microsoft.com/ja-jp/magazine/mt842512.aspx
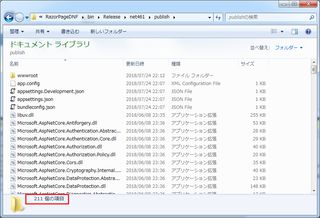
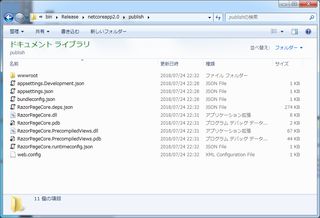
- 機能毎にコードが1箇所にまとまり(M,V,Cのフォルダに分散しない)管理しやすい
- POST/Redirect/GET 以外は実行する必要のない単純なフォームのみを使用する場合に向いている
- MVCパターンではなくMVVM(Model-View-ViewModel) パターンを踏襲している
- とはいえ既存のASP.NET Core MVCコントローラーおよびビューとほぼ互換性がある
- WebFormと同じPage Controller パターンの一種だがWebFormと違ってUnitテストも簡単
2018/07/04(水)ASP.NET Core MVC は非推奨
「Razor ページ」のページへ飛ばされ、あれMVCはと思ってMVCのページをクリックしたら下記のような文言が。

意訳すると「新しく便利なRazorページを作ったのでそっちを使ってね、どうしてもMVCを使うというのならその理由を報告してね」
あえてMVCを選択する理由を覗いて見るとWebFormを思い出す、後退だろうという意見やコロコロ変えすぎ付いて行けないわという意見が。
気持ちは分かりますが、ドキュメント読んでいる感じではMVCの一部だし、ページ単位でコードがまとまるのは管理が楽になりそうで悪くは無いと思います。
最初からこの形にしておけばWebFormからの移行も楽だったんじゃないかと思いますが。
今までは自分でViewModelを作成していましたが、それがPageModelに変わると書き方が統一されそうですし。
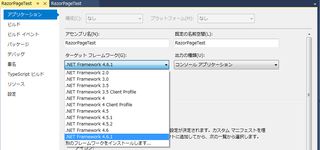
プロジェクトを作成する際に.NET Framework選択すればよさげです。

後から切り替えは無理っぽい。