2022/04/17(日)Blazor電卓にゴミ箱追加

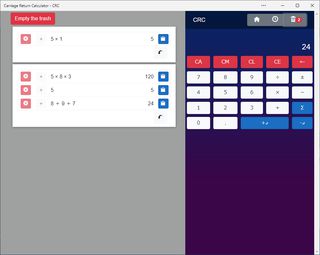
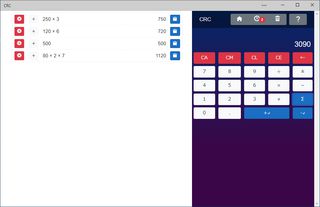
当初履歴ができればゴミ箱も同じ、というイメージでしたが履歴へ移動するのはカード(Card)だけですが、ごみ箱はカード上の行(Line)単位で削除可能にしようとしたら削除ボタンががCardコンポーネント(CalcCard.razor)上にあるわけで、子コンポーネントから親のごみ箱データにどうやってアクセスさせる?
昔の人間なのでCardのコンストラクタでゴミ箱注入? → なんかダサい感じ。
今風にゴミ箱をサービス化して注入できそう。 → 設計が変わるので結構書き直しが大変そう。
で結果、パラメータを使い子から親へ削除したい行だけを渡し、削除自体は親が行うようにしました。
次の課題は多言語化でしょうか。
次回用にメモ
githubにプッシュして、github-pagesも更新かかったのにcrcにアクセスしてF5押してもゴミ箱機能せず焦りましたがしばらくすると更新反映されました。
PCにインストールしていたPWA版も何もしなくて最新版が取得できました。
久しぶりにコード触ってLine(線)じゃなくてRow(行)じゃないの?とリファクタリングしようかと迷いましたが、Carriage ReturnからLine FeedやNew Lineへ繋がりLineにしたのでした。忘れないように(^^;)
2021/04/17(土)ASP.NET Core Blazor WebAssemblyでPWA
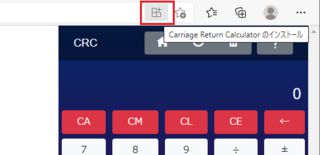
ブラウザ(下記はEdge)でURLを開くとインストール用のアイコンが表示。

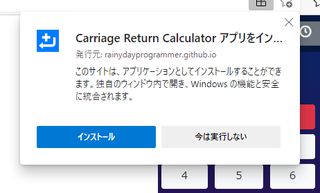
アイコンをクリックすると「インストール」ボタンが表示される。

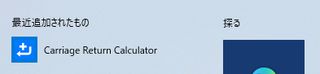
インストール完了

起動

ちゃんとステータスバーにもアイコンが表示される。

スマホで試すとネイティブの電卓と比べまだまだ動きがWebアプリ、って感じですがデスクトップアプリとしては、WPF勉強しかけてましたがもういいかな?
やったこと
ホスト先を探す
httpsでアクセスできるホスト先が必要になりますが、GitHub Pages を使うことに。こちらを使わせてもらってできたのが3.2.0の通常のBlazor WebAssemblyプログラム。
ソースを更新すると自動でGitHub Pagesの方も更新され初めてのワークフローに感動。
ASP.NET Core5.0に移行
ここを見てPWA化しようとしたら最新版にアップデートしていない場合は使っているフレームワークのバージョン指定して取得しろとあって最新は5.0っぽいことが判明。出来立てほやほやアプリでバージョンが余りにも古すぎる気がして最新版にあげることに。しばらく使っていなかったVisual Studio最新版にしていたのですが、プロジェクトのターゲットフレームワーク選択画面に5.0が出てこないのでここに従いSDK 5.0を入れて無事アップグレード完了。
PWA化
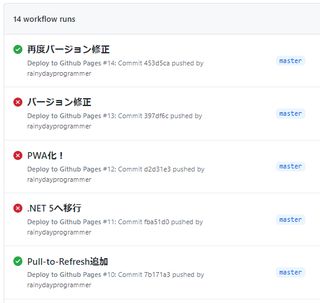
再度ここを見てPWA化。ファイルの追加と追加したファイルの参照追加。ワークフローの修正
なんか変わった気がしないな、と思っていたらActionsのworkflow実行時にエラーになってました。エラーメールも届いてました。
gh-pages.ymlを二度ほど適当に修正してエラーが3回分。
しかも競合発生してgitで初めての競合解決しました。TFSと似たようなマージツールが出てきてくれて助かりました。
dotnet-versionを505ではなく5.0.202にしないとダメなのでした。

2020/05/20(水)Blazor WebAssemblyが遂に正式リリース
最後に触ってからもう一年以上になります。
Xamarinにとって代わることは無いでしょうが、モバイルアプリの開発環境の選択肢の一つにはなるのでしょうか。
2019/04/01(月)Blazor 0.9.0
「コード -2147450730 で終了しました」という見たことの有るような無いようなエラー。
前回苦労した時は英語だったのが日本語になっていました。SDKが気に入らない時のエラーのようです。
確認したら3月にBlazor 0.9.0が出ていました。
SDKを入れなおすと直りそうですが、今度は現在動いている方のプロジェクトをUpgradeする必要ありそうです。
正式リリースまで待とうかな…。
2019/03/24(日)Blazorに未来はあるのか?
肝心のプログラムは計算方法調べていたら公式のアプリが無料で提供されていることが分かり締め切りもなくなったのですが、せっかくなので少し遊び始めましたが色々思っていたのと違う。
- View修正後F5で確認しようとしたらLoading...から始まるくせにViewに修正が反映されていない。
- RazorといえばASP.NET MVC、ASP.NET MVCと言えばModelにDataAnnotations(個人の感想です)なのに知らんといわれる。
- C#でASP.NET MVCというよりTypeScriptでRIOTのコンポーネント作るのに似ている気がする
Blazor + AngularとかXamarinと組み合わせるとかややこし過ぎませんか(^^;)。
BlazorもXamarinもMono上で動くのでBlazorから端末の機能を使おうとした場合にXamarin経由で使えるようですが。
Monacaの環境があるのにBlazorを入れたのは久しぶりにMonacaのクラウドIDEにログインしたらデザイン一新されていたのとテンプレートが色々あって選びきれなかったため。
更にモバイルアプリ用の選択肢が増えた感じ…。
新しいもの好きですがボチボチ振り落とされそうです。