2019/03/03(日)Blazorアプリをサーバーにあげる
GitHub Pagesにあげる場合はこちらが参考になります。
IIS、Azureは苦労しなくても日本語の情報が色々あると思います。
サーバーにあげようとしているのはBlazorテンプレートで作成したWebAssembly上で動くクライアント側のみのアプリ。
ブラウザでアクセスできて必要なファイルがダウンロードできさえすればよいので、サーバー側はIISだろうがApacheだろうがnginxだろうが関係無いはず。
できてみればたいした設定も無く簡単に動きましたが、ちょっと躓くとsakuraでも動く、という確証が無かったので余計なところにはまりこみ時間がかかってしまいました。
ドキュメントルート以外に上げる
baseタグを追加
サーバー側は大文字小文字を区別するか?私が利用中のsakuraのレンタルサーバーは大文字小文字を区別するようです。
(大文字のファイル名でアクセスしたら404だった)
プロジェクト名は大文字小文字交じりで作成しましたが、baseタグは小文字に統一。
プロジェクト名の前の/は必要でした。

Visual Studioの設定変更
baseタグを追加したらVisual Studioの起動URLも変更しておかないと開発時に不便。
デバッグ実行し、ローカルでちゃんとプロジェクトフォルダ付きで読み込まれていることを確認。

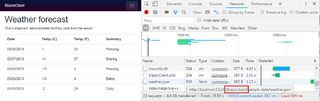
アップロードに必要なファイル
Visual Studioの「発行」機能を使うと必要以上のファイルが書き出される。サーバーにアップロードするのはdistフォルダの中身だけ。

サーバー側のフォルダ名はbaseタグで指定したものに合わせること。
mod_rewrite
トライはしましたが、めげました…。サンプルの/counter や/fetchdataはサーバーには存在しないURLなので、404になるので、404をindex.htmlにリダイレクトするよう設定する必要があるとありますが、必ずindex.htmlから起動する場合には設定しなくてもブラウザ側で解決できるようです。
今回は特に問題ないのでmod_rewriteはCMS用のルールからプロジェクト用のフォルダを除外するだけで済ませました(mod_rewrite使っていなければ特に設定する必要なし)。
mimeタイプの追加
プロジェクトフォルダ内に.htaccessファイルを作成し、現在のところ下記1行だけ。これを削除してもしばらく動いていたので無くても大丈夫だと思っていたら、急にページが見つからなくなり、戻したらまた動き出しました。
AddType application/wasm wasm
2019/02/24(日)VS2019でBlazor
先にVS2019を入れてしまったからでしょうか。
正しくはこちらの順序にあわせた方が安心です。
色んなエラー画面見ました。
.NET Core SDK 3.0を入れたのに有効になってない?

ここにあるのとほぼ同じ現象。
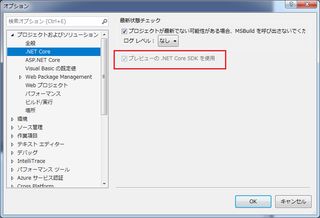
バグじゃない、仕様です。下記にチェックを入れろ、というそっけない返答。

確認したところグレーアウトしていて有効になっているのかどうか不明。
インストールした.NET Core SDKが64ビット用だったのが間違ってたのか?(VS2019を含めVS自体は全てC:\Program Files (x86)の下にインストールされているので)と思い一旦64ビット版をアンインストールし32ビット版を入れる。
SDKが複数見つかりました
エラー rzc generate exited with code -2147450730.ちゃんとアンインストールしたはずなんですが、調べるとSDKを両方インストールした時に出るエラーと似てる。
いずれにせよ64ビットマシンでは64ビット版を入れるのが正解らしい。
しょうがないので32ビット版をアンインストールし、再び64ビット版を入れる。
Blazorプロジェクト作成前に切り分けのため通常のWebアプリを作成してみる
最初にちょっと依存のエラーは出たものの気長に待てばちゃんと解決され、立ち上がった。
Blazorを試したらなぜか動いた
Microsoft.NET.Sdk.WebをMicrosoft.NET.Sdk.Razorに変えたりnetstandard2.0をnetstandard3.0に変えたり試行錯誤しましたが、結局プロジェクトファイルは特にいじることなく下記の初期状態で動いています。
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<RunCommand>dotnet</RunCommand>
<RunArguments>blazor serve</RunArguments>
<LangVersion>7.3</LangVersion>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor" Version="0.8.0-preview-19104-04" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.8.0-preview-19104-04" PrivateAssets="all" />
<DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.8.0-preview-19104-04" />
</ItemGroup>
</Project>