2023/04/05(水)子ノードへのリンクではまる
やりたかったこと
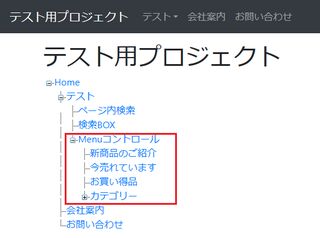
Menuコントロールのページには自分の子ノードのページだけのリンクを作成する。

StartFromCurrentNodeをTrueにするだけでいいと思ったら、なぜかTreeViewがまったく表示されません。
原因はWeb.sitemapのURLに拡張子「.aspx」が付いていたこと。
大文字小文字は違っていても大丈夫ですが、拡張子がついていると完全無視でした。
逆にStartingNodeUrlは参照ボタンで選択すると拡張子が付きますが、Web.sitemapのURLに拡張子がついていないとサーバーエラーになり直ぐに気づきます。
2020/07/19(日)テキストボックス内のクリアボタン
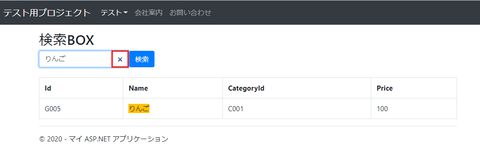
一番影響デカイのが赤枠部分のクリアボタンが消えてしまったこと。

CSVのダウンロード時にフォルダ開くのにワンクリック増えたとかはまだ我慢できますが、このクリアボタンは重宝してたので慣れたくない感じだったので調べました。
今までどのブラウザでも表示されていたと思っていたら、マイクロソフトさんの独自の仕様(::-ms-clear 疑似要素)だったようで。
新しいEdge等で似たようなクリアボタンを表示させるには
<input type="text">ではなくHTML5で追加された
<input type="search">に変えれば、一部対応していないブラウザはあるけれどEdgeでクリアボタンが表示される。
WebFormの場合はTextModeをSearchに。
<asp:TextBox ID="txtKeyword" TextMode="Search" runat="server"></asp:TextBox>ただしbootstrap3を使っている場合は消されて(display:none)しまうので、bootstrapを読み込んだ後でさらに上書きする必要がある。
<style>
input[type="search"]::-webkit-search-cancel-button {
-webkit-appearance: searchfield-cancel-button;
}
</style>
上の画像はVS2019でbootstrap4だったのでちゃんと表示されました。ということでTextMode=Searchを付けてまわることに。
2019/04/22(月)WebFormでDOMを扱う
WebFormでjQueryや他のライブラリ使うよりは直接DOMの配列ぐるぐる回した方が楽そう。
<script type="text/javascript">
function highlightKeyword(keyword) {
var tbls = document.getElementsByTagName("table");
// 一番上のテーブルを除く全てのテーブルの全ての行の全てのセル内を置換
for (var i = 1; i < tbls.length; i++) {
for (var j = 1; j < tbls[i].rows.length; j++) {
for (var k = 0; k < tbls[i].rows[j].cells.length; k++) {
var str = tbls[i].rows[j].cells[k].innerHTML;
// 既にタグが付いてるかも知れないので削除してから追加
tbls[i].rows[j].cells[k].innerHTML = str.replace('<span style="background: yellow;">', '').replace('</span>', '').replace(keyword, '<span style="background: yellow;">' + keyword + '</span>');
}
}
}
}
</script>
2019/04/14(日)ASP.NET WebFormのMenuコントロール その3
ここまでは順調

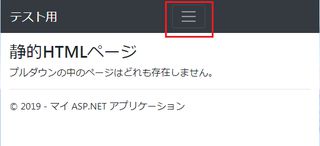
幅を寄せるをなぜかトグルボタンの位置がずれる

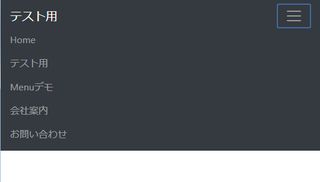
メニューを開くと正常な位置に

なんとなくあと一息、と言う感じだったのでメニューコントロール使わない正常パターンと使った時のずれるパターンでソースを見比べながら頑張りましたが違いが見つけ出せず。
menuコントロールの一番外側がdivになっていたので、CssClassプロパティにcollapse navbar-collapseをセットしていたのですがそれをやめ、divタグで囲んだらちゃんと表示されるようになりまた。
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" runat="server" href="~/">テスト用</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<asp:Menu ID="mainmenu" DataSourceID="SiteMapDataSource1"
runat="server"
Orientation="Horizontal"
StaticDisplayLevels="2"
StaticEnableDefaultPopOutImage="False"
MaximumDynamicDisplayLevels="10"
EnableViewState="false"
StaticMenuStyle-CssClass="navbar-nav mr-auto"
StaticSelectedStyle-CssClass="active"
DynamicMenuStyle-CssClass="dropdown-menu"
IncludeStyleBlock="false"
SkipLinkText=""
RenderingMode="List"
StaticMenuItemStyle-CssClass="nav-link"
DynamicMenuItemStyle-CssClass="dropdown-item">
</asp:Menu>
</div>
</nav>
2017/07/22(土)ASP.NET WebFormのMenuコントロール その2
こちらからそのまま貰ってきて、エラーの出るOnMenuItemClick="Menu1_MenuItemClick"を削除、DataSourceIDにサイトマップのIDを設定。
MaximumDynamicDisplayLevels="10"とあるので、頑張ってデータ作ってみました。

bootstrapのドロップダウンは1層だけですが、WebFormのMenuコントロール用cssとの合わせ技でしょうか、8層くらいまでなら表示できそうです。右端に到達したら折り返してきてくれるかなと試しましたが、表示が切れました。
WebFormは社内用のアプリで多く使っていて今まではPCかつIE専用で押し通すことも可能でしたが、最近はスマホからVPN経由で使いたい、と言うような要望も出てきています。
スマホのことを考えると干渉するかもしれないcssの合わせ技は、不具合の出る端末見つかった時には手に負えないかも。
スマホ用のサイズでデザインが崩れないようにするには、jQueryでMenuコントロールのcssを取り除け、という情報が多いようです。一番詳しいのはこちら。個人的にjQueryでcssやstyleいじるくらいならC#でSiteMapデータをグリグリしたい派なので、実際には試していません。