さくらのレンタルサーバの場合です。
GitHub Pagesにあげる場合はこちらが参考になります。
IIS、Azureは苦労しなくても日本語の情報が色々あると思います。
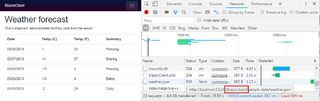
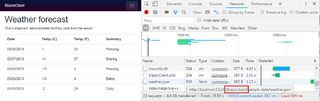
サーバーにあげようとしているのはBlazorテンプレートで作成したWebAssembly上で動くクライアント側のみのアプリ。
ブラウザでアクセスできて必要なファイルがダウンロードできさえすればよいので、サーバー側はIISだろうがApacheだろうがnginxだろうが関係無いはず。
できてみればたいした設定も無く簡単に動きましたが、ちょっと躓くとsakuraでも動く、という確証が無かったので余計なところにはまりこみ時間がかかってしまいました。
サーバー側は大文字小文字を区別するか?
私が利用中のsakuraのレンタルサーバーは大文字小文字を区別するようです。
(大文字のファイル名でアクセスしたら404だった)
プロジェクト名は大文字小文字交じりで作成しましたが、baseタグは小文字に統一。
プロジェクト名の前の/は必要でした。

baseタグを追加したらVisual Studioの起動URLも変更しておかないと開発時に不便。

デバッグ実行し、ローカルでちゃんとプロジェクトフォルダ付きで読み込まれていることを確認。

Visual Studioの「発行」機能を使うと必要以上のファイルが書き出される。
サーバーにアップロードするのはdistフォルダの中身だけ。

サーバー側のフォルダ名はbaseタグで指定したものに合わせること。
トライはしましたが、めげました…。
サンプルの/counter や/fetchdataはサーバーには存在しないURLなので、404になるので、404をindex.htmlにリダイレクトするよう設定する必要があるとありますが、必ずindex.htmlから起動する場合には設定しなくてもブラウザ側で解決できるようです。
今回は特に問題ないのでmod_rewriteはCMS用のルールからプロジェクト用のフォルダを除外するだけで済ませました(mod_rewrite使っていなければ特に設定する必要なし)。
プロジェクトフォルダ内に.htaccessファイルを作成し、現在のところ下記1行だけ。
これを削除してもしばらく動いていたので無くても大丈夫だと思っていたら、急にページが見つからなくなり、戻したらまた動き出しました。
AddType application/wasm wasm