2019/04/22(月)WebFormでDOMを扱う
WebFormでjQueryや他のライブラリ使うよりは直接DOMの配列ぐるぐる回した方が楽そう。
<script type="text/javascript">
function highlightKeyword(keyword) {
var tbls = document.getElementsByTagName("table");
// 一番上のテーブルを除く全てのテーブルの全ての行の全てのセル内を置換
for (var i = 1; i < tbls.length; i++) {
for (var j = 1; j < tbls[i].rows.length; j++) {
for (var k = 0; k < tbls[i].rows[j].cells.length; k++) {
var str = tbls[i].rows[j].cells[k].innerHTML;
// 既にタグが付いてるかも知れないので削除してから追加
tbls[i].rows[j].cells[k].innerHTML = str.replace('<span style="background: yellow;">', '').replace('</span>', '').replace(keyword, '<span style="background: yellow;">' + keyword + '</span>');
}
}
}
}
</script>
2019/04/14(日)ASP.NET WebFormのMenuコントロール その3
ここまでは順調

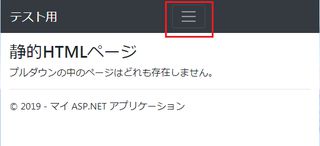
幅を寄せるをなぜかトグルボタンの位置がずれる

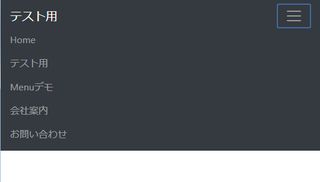
メニューを開くと正常な位置に

なんとなくあと一息、と言う感じだったのでメニューコントロール使わない正常パターンと使った時のずれるパターンでソースを見比べながら頑張りましたが違いが見つけ出せず。
menuコントロールの一番外側がdivになっていたので、CssClassプロパティにcollapse navbar-collapseをセットしていたのですがそれをやめ、divタグで囲んだらちゃんと表示されるようになりまた。
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark">
<a class="navbar-brand" runat="server" href="~/">テスト用</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar" aria-controls="navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<asp:Menu ID="mainmenu" DataSourceID="SiteMapDataSource1"
runat="server"
Orientation="Horizontal"
StaticDisplayLevels="2"
StaticEnableDefaultPopOutImage="False"
MaximumDynamicDisplayLevels="10"
EnableViewState="false"
StaticMenuStyle-CssClass="navbar-nav mr-auto"
StaticSelectedStyle-CssClass="active"
DynamicMenuStyle-CssClass="dropdown-menu"
IncludeStyleBlock="false"
SkipLinkText=""
RenderingMode="List"
StaticMenuItemStyle-CssClass="nav-link"
DynamicMenuItemStyle-CssClass="dropdown-item">
</asp:Menu>
</div>
</nav>