初めてのWPF 4日目
2019/01/12


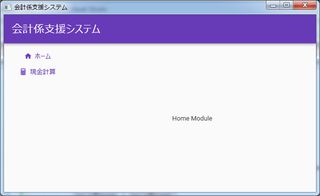
MainWindow.xamlにメニュー用Region追加
Gridで画面を左右に分割し、左側にMainNavigationRegionを追加
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Grid.Row="2" MinWidth="100" Margin="5,0,0,5">
<ItemsControl x:Name="NavigationItemsControl" prism:RegionManager.RegionName="MainNavigationRegion" Grid.Column="0" Margin="5" Padding="5" />
</Border>
<ContentControl prism:RegionManager.RegionName="ContentRegion"
Grid.Column="1" Grid.Row="2" Margin="5,8,5,5" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"/>
</Grid>
モジュール側にナビゲーション用View追加
Prism UserControlのテンプレート使用
<Button x:Name="Root" ToolTip="紙幣・硬貨毎の枚数入力" ToolTipService.InitialShowDelay="0"
Style="{DynamicResource MaterialDesignFlatButton}"
Click="Button_Click" >
<StackPanel Orientation="Horizontal">
<materialDesign:PackIcon x:Name="PackIcon" Kind="Calculator" />
<TextBlock Margin="6 0 0 0" Style="{StaticResource MaterialDesignBody1TextBlock}"
Text="現金計算" />
</StackPanel>
</Button>
ModuleのOnInitializedにナビゲーション用Viewの登録を追記
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
regionManager.RegisterViewWithRegion("ContentRegion", typeof(Views.CashCalculator));
regionManager.RegisterViewWithRegion("MainNavigationRegion",typeof(Views.CashCalculatorNavigationItemView));
}
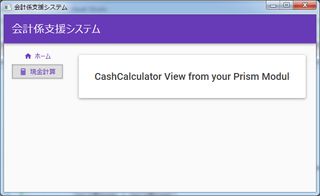
ボタンクリックでViewを切り替える
View InjectionとView Activation/Deactivationの合わせ技
IContainerExtension _container;
IRegionManager _regionManager;
public CashCalculatorNavigationItemView(IContainerExtension container, IRegionManager regionManager)
{
InitializeComponent();
_container = container;
_regionManager = regionManager;
}
private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
{
var view = _container.Resolve<CashCalculator>();
IRegion region = _regionManager.Regions["ContentRegion"];
region.Add(view);
region.Activate(view);
}
ナビゲーションがちゃんと動作しているか確認するためにもう一つModuleを作成しましたが、同じような記述を繰り返すことになり、ちょっとダサい。何とかする前に動いた状態のものを一旦コミット。