Adapter Pattern
2017/06/20
詳しくはウィキペディアで。

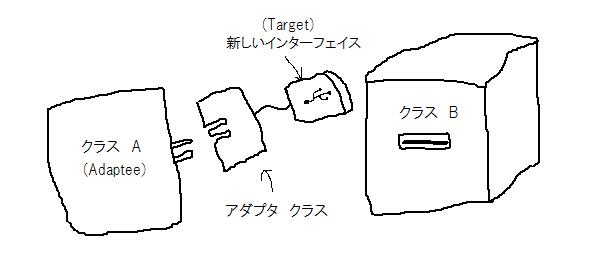
こんなイメージでしょうか。
既存のクラスAをクラスBから使いたい。
クラスA(Adapteeと呼ぶ)を変更しないで、クラスBに合うインターフェイス(Targetと呼ぶ)を持つ(実装する)アダプタクラスを作る。
PrismではWPFのItemsControl、ContentControl、Selector(クラスA群)をRegion(クラスB)上で使えるようにするためにアダプタパターンが使われています(AとBが逆かもしれん…)。
- Targetはこれ?Targetの中にTarget(regionTarget)がいるので自信梨。