検索条件
提供されたばかりのサンプルコードをポチポチ入力していたら、タイトルのエラー。

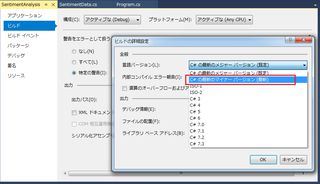
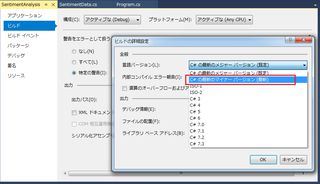
7.1がC#のバージョンとはピンと来ず検索したらこちらがヒットしました。

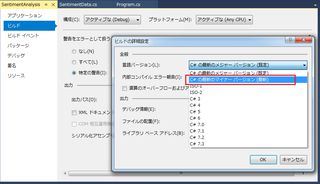
対策にある通り、ビルドの詳細設定で「最新のマイナーバージョン」に変更したらエラーが消えました。
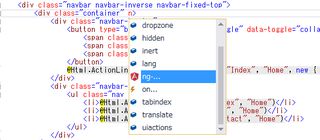
Riot.jsのインテリセンスが利くようになるかどうか_references.jsに追加してみようと探しても見つからない。
旧プロジェクトから読み込んでも、今までだと勝手にファイルが書き換わった(参照追加してくれた)と思うのですが、変化無し。
調べたら、VS2017からは_references.jsではなく.d.tsを参照するように仕様が変わったもよう。

下記の型推論のサンプル試してみましたが、「最新の割り当て値の型」にはなりませんでした。
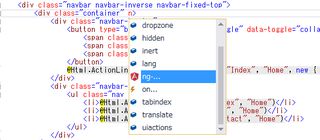
JavaScriptのフレームワークに関して、jQuery、Knockout、Angularはデフォルトでサポート。
AngularJSを参照していなくても下記のとおり。

React.jsはJSXがサポート、Vue.jsに関してはVue.js Pack 2017がありますが、Riotはどうすればいいんでしょう?
tsファイルは見つかりましたがこれでHTMLの属性でeachが出てくるとは思えず。tagファイルもJSXみたいなものだから関連づけすればいけそうな気もしますが、html?JavaScript?XML?でよく分からず。
これはVueに乗り換えろということか、VSの拡張方法を勉強しろということか…。
ちょっと悩んだ末に避けて通れなさそうなTypeScriptを始めることにしました。
ファーストペンギンでなくて良かった。
既に質問してくれている人がいました。

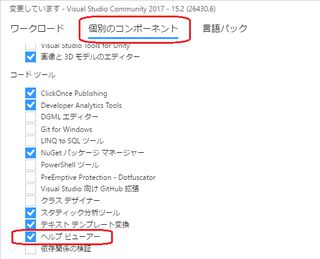
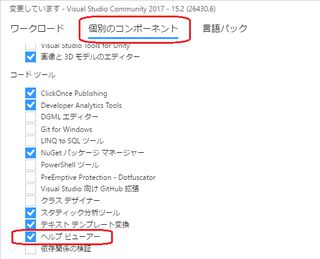
デフォルトでチェックが入らないのは、未だ2017版のドキュメントが揃っていないからでしょうか。
それともWeb版を使う方が主流なんでしょうか。
項目の一覧や検索はローカルの方が快適だと思うのですが。
Visual Studio2017のシステム要件は一応満たしているので、試してみた。
元々Vistaで購入し、7にアップグレードしたマシン。
Visual StudioもExpress for WebやCommunity 2013がインストール済み。
ちゃんとインストールできるか若干不安がありましたが、ダウンロードページにある「Visual Studio のインストールを簡単にするために役立つ 3 つのクイック ステップ」に従いディスクのクリーンナップを行ってから再起動してインストーラを起動。
3時間近くかかってインストール完了。
Xamarin、Unityはチェックを入れず。
Cordovaはエラー無くテンプレートプロジェクトの実行できました。
Rを試してみようと「データサイエンスと分析のアプリケーション」にチェックを入れましたが、これは7ではちゃんとインストールできない?
Windows7にVS2017を入れたお連れが思ったよりたくさんおられるようでちょっと意外な感じ。
使い始めた感想は起動も早いし、プロパティウインドをうっかりドラッグしても画面が固まることもないし思ったより軽い感じ。
こちらがメインになりそうです。

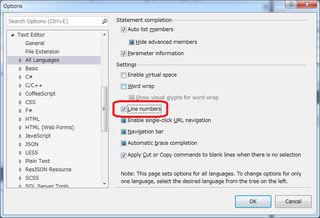
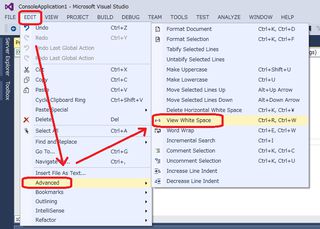
使い方教える際、これだけは必ず設定するように勧めています。
見えないところに全角スペースが入っていると、わけのわからないエラーになります。
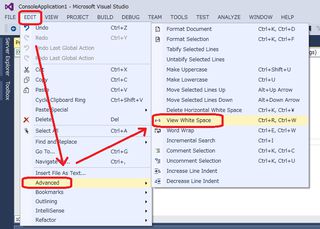
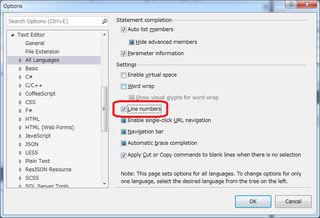
以前は下図のEnable virtul spaceで表示できていたと思うのですがVS2015になってからチェックを入れても効かないような。記憶間違いかも知れませんが。

「TOOLS」の「Options」
なぜデフォルトで表示されていないのか理解できません。あっても邪魔にならないと思うのですが。
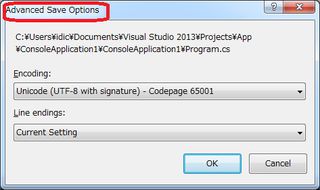
これも通常のテキストエディタならどこかに現在のファイルのエンコードと改行コードが表示されていることが多いですが、設定を探しても見当たりません。
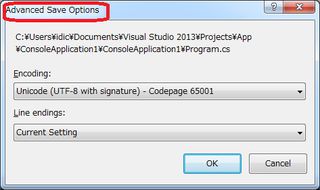
「FILE」の「Advanced Save Options」で確認しています。

OK
キャンセル
確認
その他