ASP.NET
2018/07/07
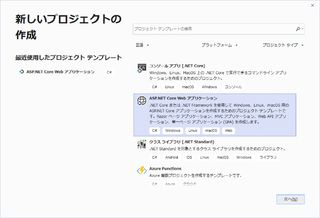
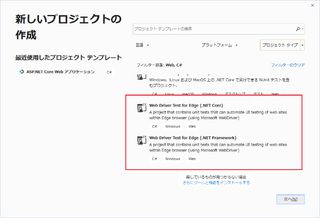
VS2017のWeb関連テンプレート
ASP.NET or ASP.NET Core
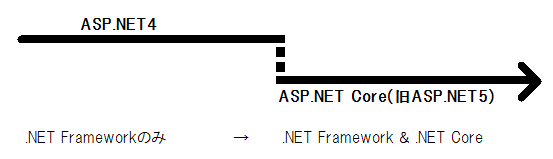
入口で大きく2つに分かれていますがターゲットフレームワークの違いで選択してしまいそうですが、ここでの選択はターゲットフレームワークの違いではなくASP.NETのバージョンによる違いです。
ASP.NET Coreは元はASP.NET5と呼ばれてました。

なんとなくの推測ですが、.NET Coreに対応するにあたり他の言語から移行しやすいようにフォルダの構成等を世間の流行りに合わせたら、ASP.NET4からの自動アップグレードができなくなった。しょうがないのでリセットして1から始めた感じ。
ASP.NETをASP.NET Coreに移植するべき?
ASP.NETは簡単には無くならない。WebFormやWCFやWFはASP.NETのまま残る(.NET Core対応予定なし)。MVCも完全な互換があるわけではない。依存ライブラリによっては.NET Core未対応のものもある。
→移植の規模が大きい場合は手間をかけてまで書き換える必要は無い。
.NET Coreが.NET Frameworkより優れている点
- クロスプラットフォーム(macOS、Linux、Windowsで実行できる)
- パフォーマンスが向上した
- side-by-sideで.NET Frameworkより細かいバージョン違いまで管理が可能(マイナーバージョン違いを同時に動かすことができる)
- 新しいAPIが使える
- オープンソースである
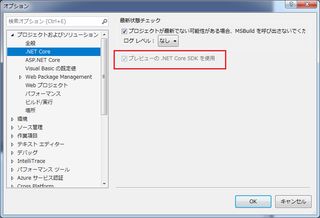
正直今まであまり必要と思ってませんでしたが、機械学習やらRazor Pagesを試そうとすると.NET Coreを入れろ、から始まっているので仕方なくと言う感じです。
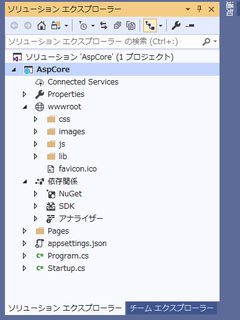
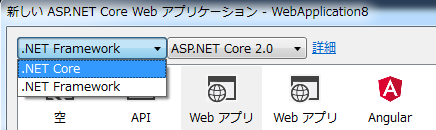
ASP.NET Core Web アプリケーション
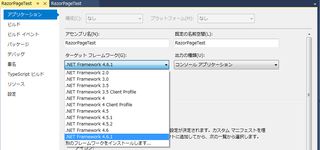
旧称:ASP.NET5対象フレームワークは.NET Coreあるいは.NET Framework
作成時に選択(後から切り替えは無理っぽい→プロジェクトファイル直接編集すれば可)どちらのフレームワークを選ぶかの判断基準はこちら。

| テンプレート名 | プロジェクトタイプ | 備考 |
| 空 | ASP.NET Core | 詳細 |
| API | RESTful HTTPサービス | 詳細 |
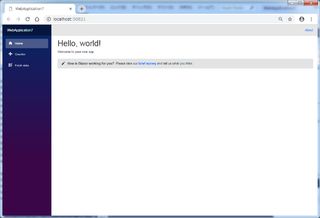
| Webアプリケーション | ASP.NET Core Razorページ | 詳細 |
| Webアプリケーション(モデル ビュー コントローラ) | ASP.NET Core MVC | 詳細 |
| Angular | SPA(with Angular) | 詳細 |
| React.js | SPA(with React.js) | 同上 |
| React.jsとRedux | SPA(with React.js,Redux) | 同上 |
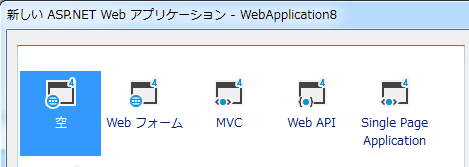
ASP.NET Web アプリケーション(.NET Framework)
通称:ASP.NET4対象フレームワークは.NET Frameworkのみ
フレームワークの切替機能はなく、アイコンにさりげなく(?)ASP.NET4の4が付いています。

| テンプレート名 | プロジェクトタイプ | 備考 |
| 空 | ASP.NET4 | 詳細 |
| Webフォーム | WebForm | 詳細 |
| MVC | ASP.NET MVC5 | 詳細 |
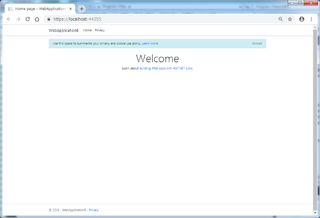
| Web API | RESTful HTTPサービス(ヘルプページ付) | 詳細 |
| Single Page Application | SPA(with Knockout.js) | 詳細 |
| Azure APIアプリ | RESTful HTTPサービス(with Swagger) | 詳細 |